筆者
筆者最近XDを使い始めたのですが、プラグインがとっても便利でした!
色々調べて厳選したプラグインを入れたので、下記のような方向けに記事を書いていきたいと思います。
- XD使い始めてみたけど、どのプラグインを入れたらいいか迷っている
- プラグインってどうやって入れるの?
- XD使ったことないけど、XDプラグインってそんなに便利なの?
ぜひ参考にしてみてください。
その前にXDって何?って方はこちらの記事もよかったらどうぞ。


この記事を書いた人


Webデザインとライティングが好きなフリーランス。
フリーランスになるまでは、化粧品メーカーでDM・Webのライティング(4年間)→Web制作会社でデザイン(3年間)をしていました。
XDのプラグインとは?



ねぇ、そもそもプラグインって何?



プラグインは、XDに自分に必要な機能を足してより効率的に制作周りのことができるようにするものだよ!
XDはWebサイトやアプリのデザインがとてもしやすく多くのデザイナーが使っているAdobeのアプリ。
デザイナー以外でも資料作りなどに使用している人もいるそう。
標準機能だけでも十分便利なのですが、プラグインを入れることでもっと使いやすく作業が楽になります。
例えば、
- 「素材探すの時間かかるなー」
- 「オブジェクトのサイズの小数点以下を切るのめんどうだな。。。」
- 「最後にアートボードのサイズを自動で調整してくれればいいのに。」
などなどデザインを進めていくと感じる少しの手間をプラグインを入れることで、サクッと解決できるようになります。
プラグインを入れてデメリットはないの?
ネットで検索してみたところプラグインを入れて特にトラブルがあったという情報などは見当たりませんが、公式ではないところからダウンロードする場合は安全性をきちんと調べてからダウンロードすることをおすすめしているサイトがいくつもありました。



心配性な私は公式からダウンロードするときも信頼できそうかをプラグインの名前で検索してなんとなく調べてから入れています。
XDのプラグインのインストールとアンインストール方法
プラグインのインストール方法
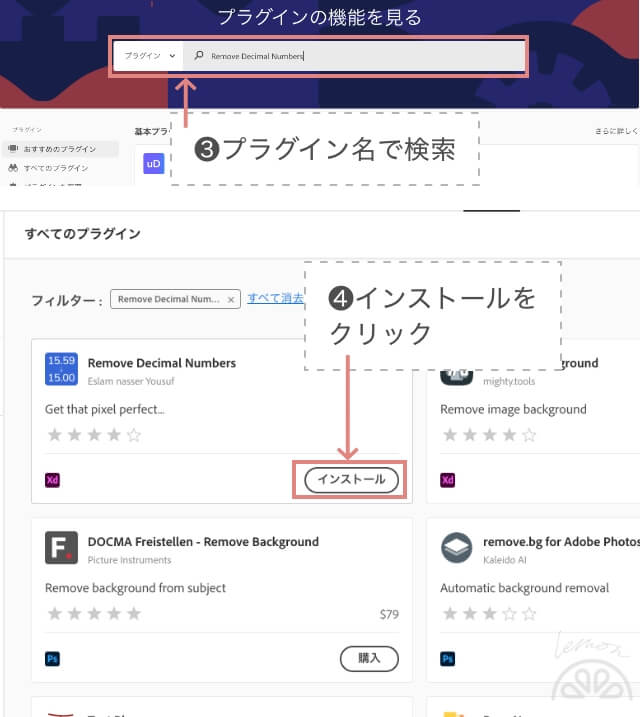
XDのプラグインのインストールは簡単な4ステップ。
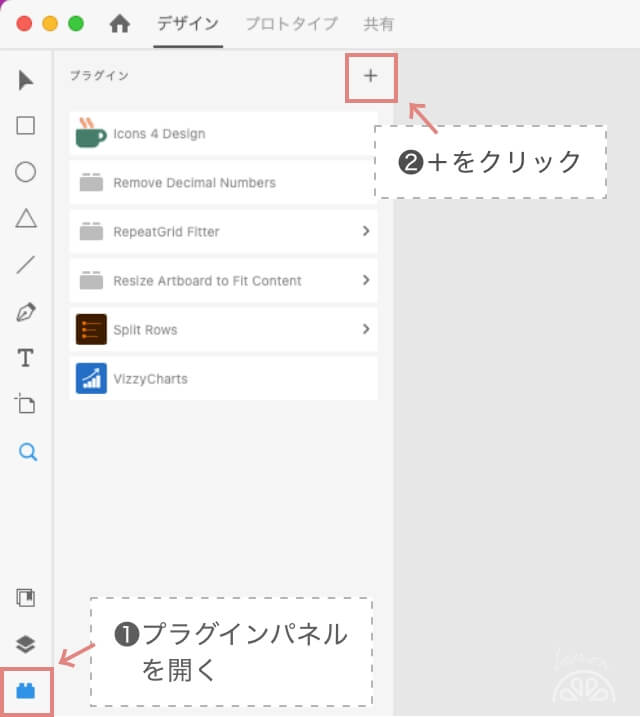
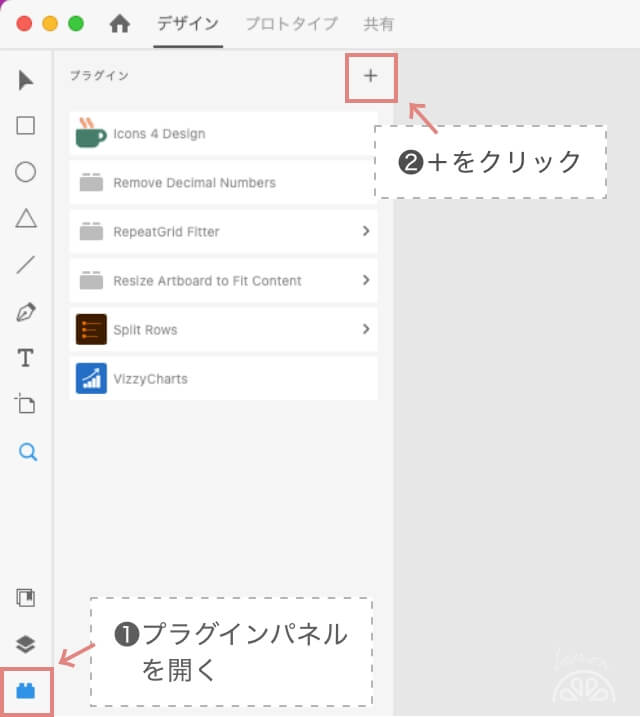
- プラグインのパネルを開く
- プラグインパネルの+をクリック
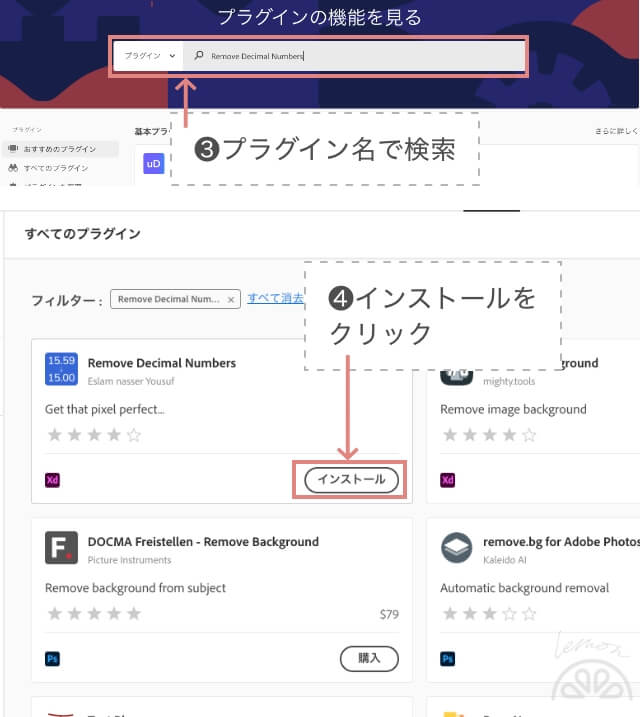
- 入れたいプラグインを検索
- 「インストールor購入」をクリックして完了







有料のものもあるけど、無料のプラグインで十分便利なものがたくさんあるんだ。今回紹介するものも全部無料だよ!
プラグインのアンインストール方法
プラグインのアンインストールもインストールと同様に簡単にできます。
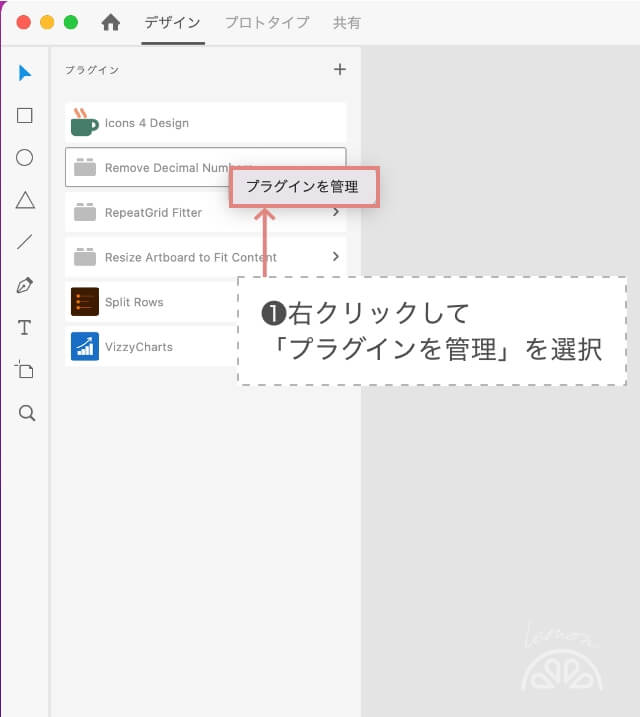
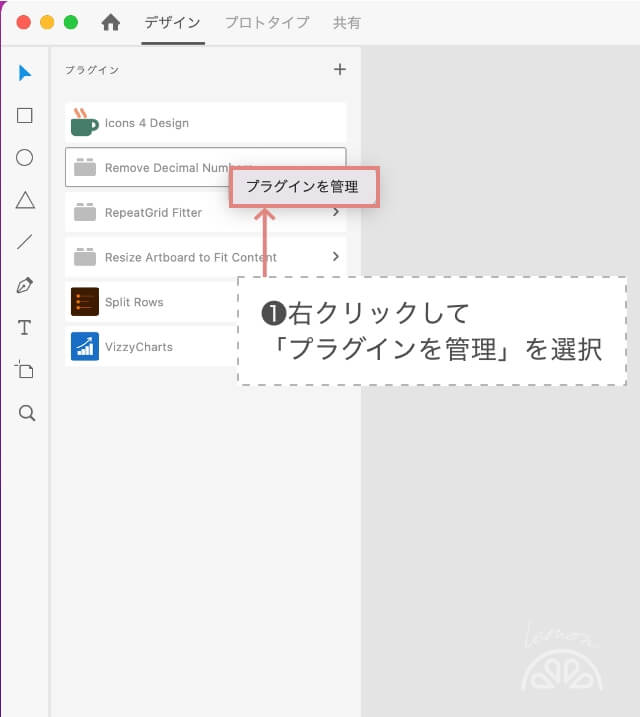
- プラグインのパネルを開き、プラグインが並んでいるところで右クリック。「プラグインの管理」を選択。
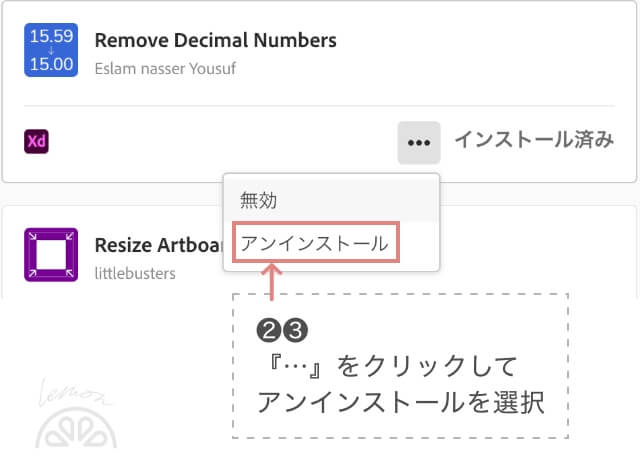
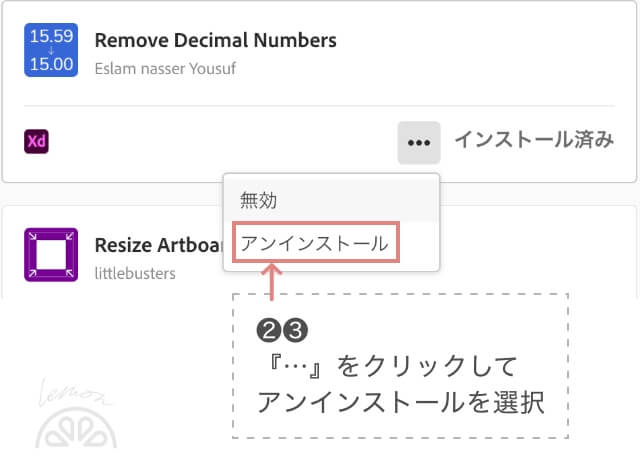
- アンインストールしたいプラグインの『…』のマークをクリック
- アンインストールを選択して完了




XDのおすすめプラグイン5選
icons 4 Design (アイコンを探す)


5,000種類以上のアイコンをXD上で簡単に検索、レイアウトができます。
アイコンの素材サイトに別途行ってダウンロード、そして配置というステップを踏む必要がなく、XD上で検索してそのまま配置することができてとても便利。
レイアウトされたアイコンはパスデータなので、色やサイズなどの変更も簡単です。
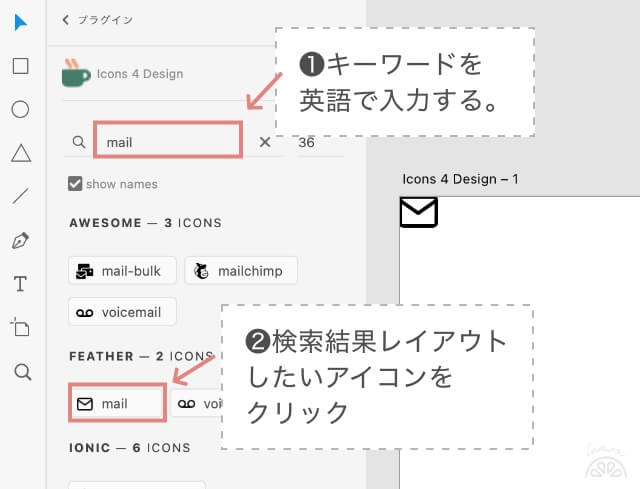
icons 4 Designの使い方
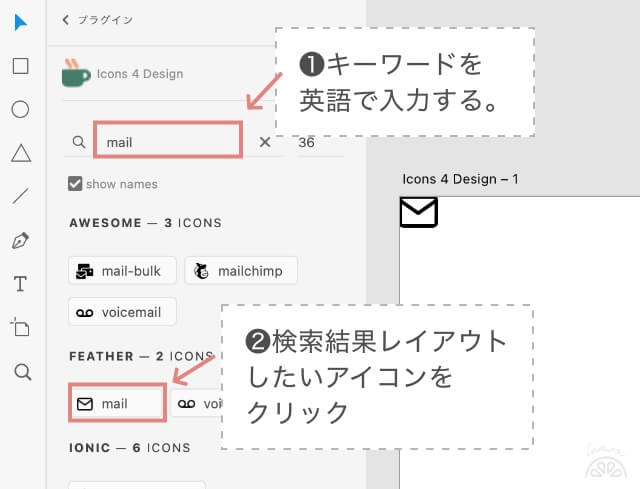
- マークのところにキーワードを入力(英語で)。
- レイアウトしたいアートボードが選択されていることを確認し、好きなアイコンをクリックして完了。


アイコンのライセンスについて(2021年12月現在)
素材を使う時に気になるのがライセンス。
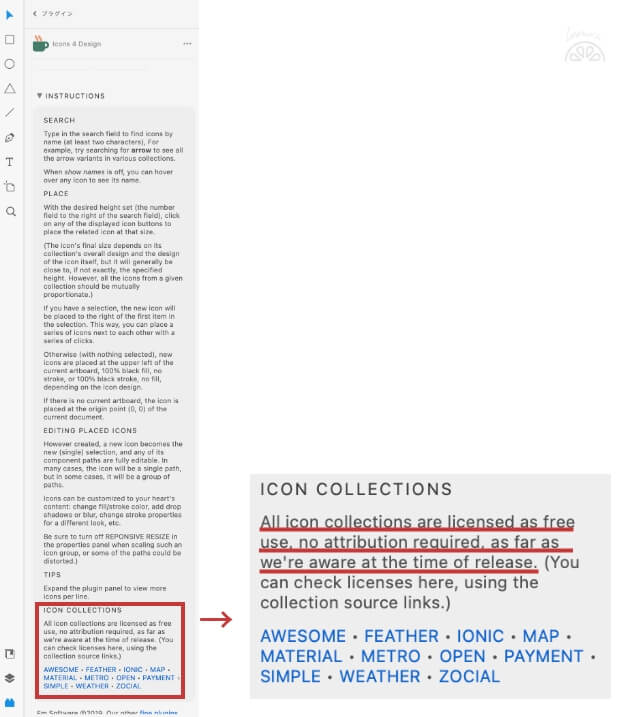
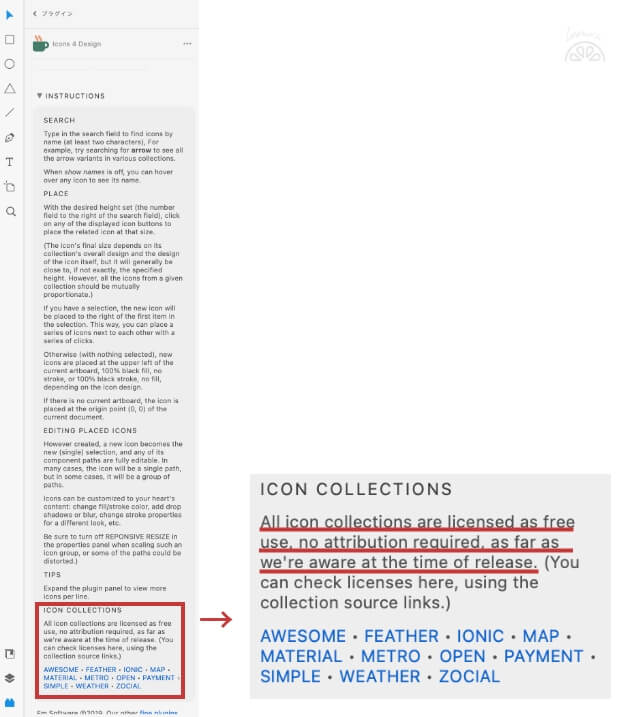
icons 4 DesignにもINSTRUCTIONS』の1番下にライセンスについて書かれた部分があります。


赤く下線を引いた部分を下記に抜粋しました。
All Icon collections are licensed as free use, no attribution required, as far as we’re aware at the time of release. (You can check licenses here, using the collection source links.)
引用元:icon 4 Design
リリース時に認識している限り、すべてのアイコン コレクションは無料で使用でき、帰属表示は必要ありません。 (コレクション ソース リンクを使用して、ここでライセンスを確認できます。)



『icon 4 Designをリリースした時には、クレジット表記とかが必要なかったって認識だよ』ってことかな?



翻訳を見るとそんな感じがするね!
ライセンスが変わることもあるし、それぞれのコレクションでライセンスが違うから使う時は念のため確認しておくと良さそう◎
icon 4 Designで使用している素材はFont Awesome、Feather、lonic、Map、Material、Metro、Open、Payment、Simple、Weather、Zocialのものだそう。(2021.12月現在)
上記のリンクが説明の最後に記載されていました。
英語ですが各リンク先にライセンス情報もあったので、興味のある方は見てみてください。
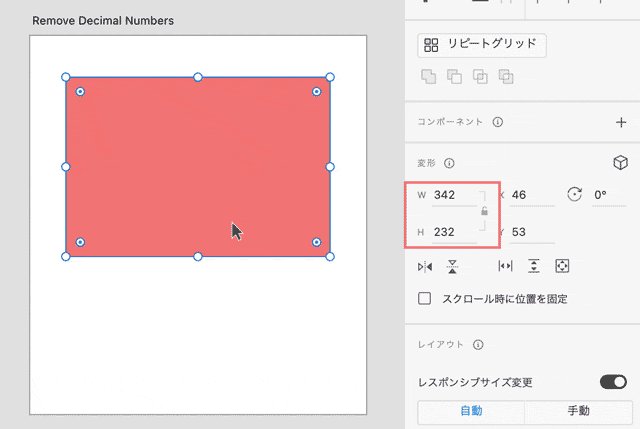
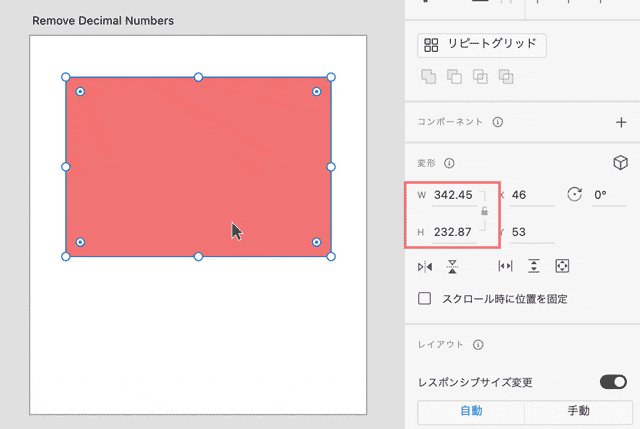
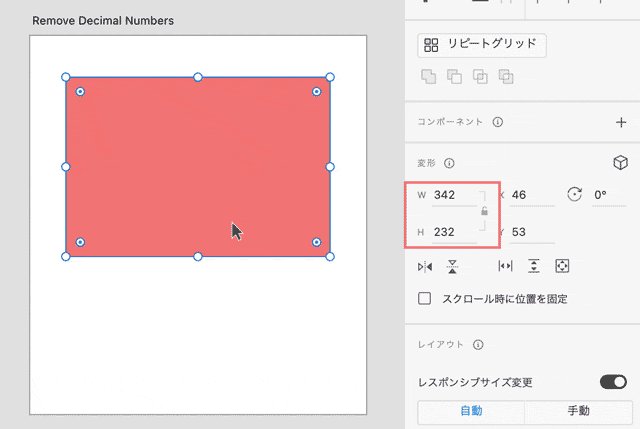
Remove Decimal Numbers (オブジェクトの小数点以下を切る)


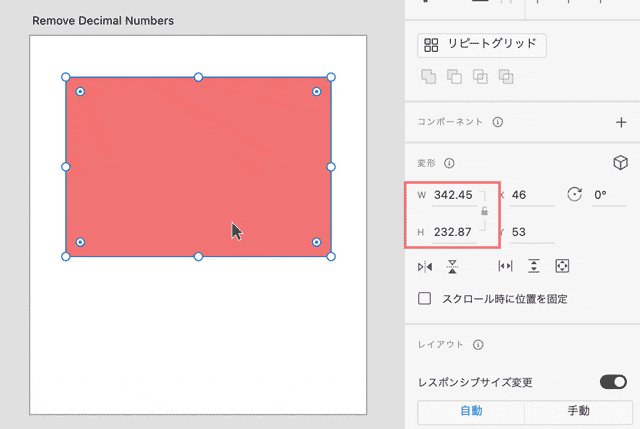
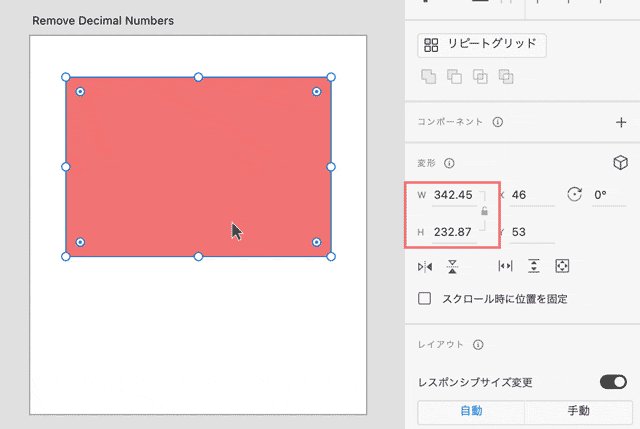
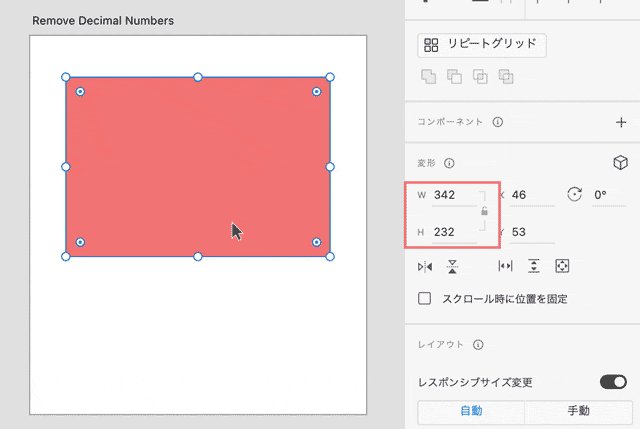
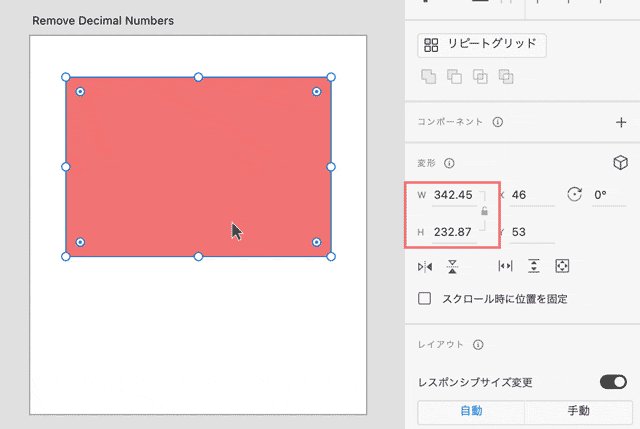
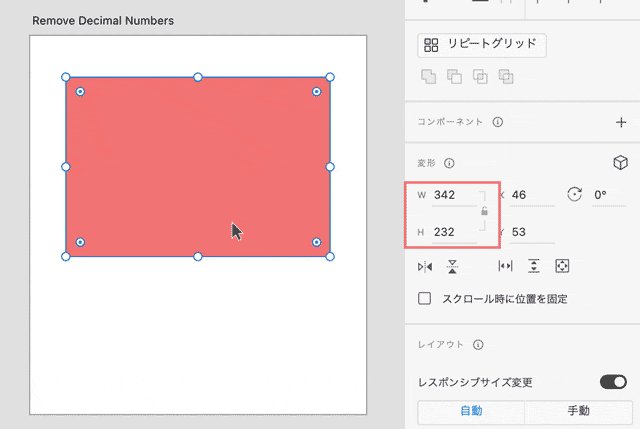
選択したオブジェクトの小数点以下を簡単に削除できるプラグイン。



一つ一つオブジェクトの端数を手作業で消すのは、地味に手間がかかります。
ショートカットコードでサッと整数にできるので助かっています。
Remove Decimal Numbersの使い方


使い方は整数にしたいオブジェクトを選択後、下記の3通りあります。
個人的には、ショートカットコードを覚えてしまうのがおすすめ。
プラグインを開く手間がないので時短になります。
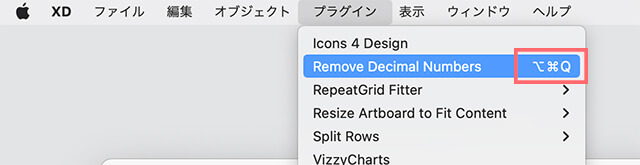
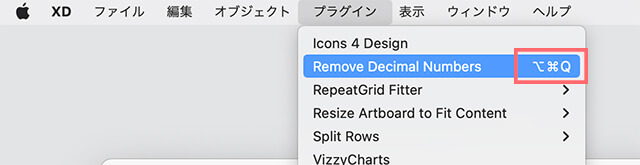
- ショートカットコード(Mac:option+command+Q)。←おすすめ!
- プラグインパネルを開いて「Remove Decimal Number」を選択
- 上のツールバーから「プラグイン」→「Remove Decimal Number」を選択


Windowsのショートカットコードがわからなかったので、記載していませんがツールバーの「プラグイン」から確認できると思うので見てみてください。
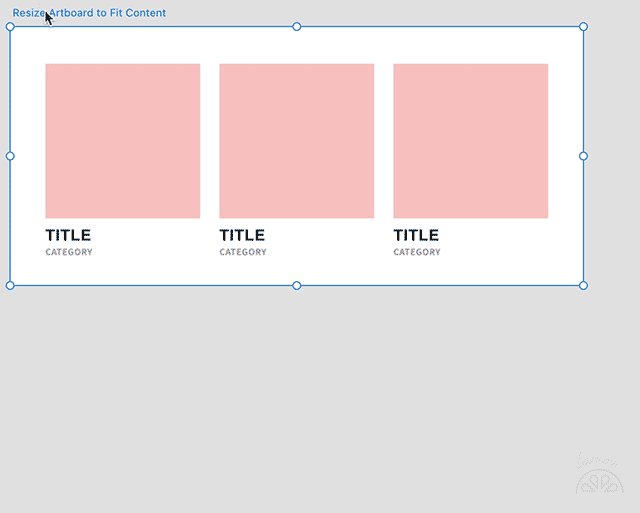
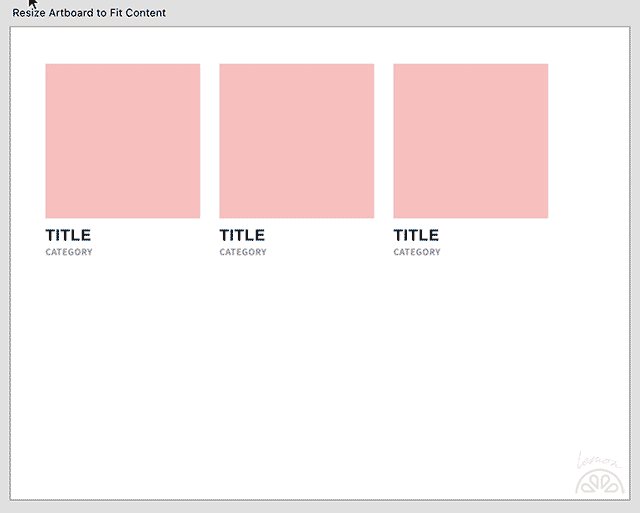
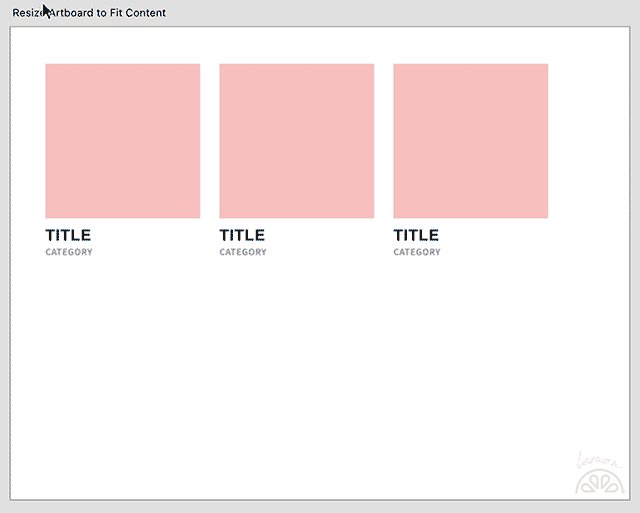
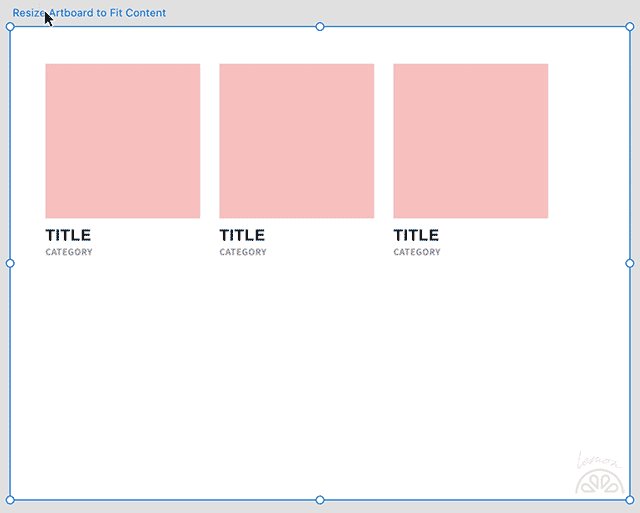
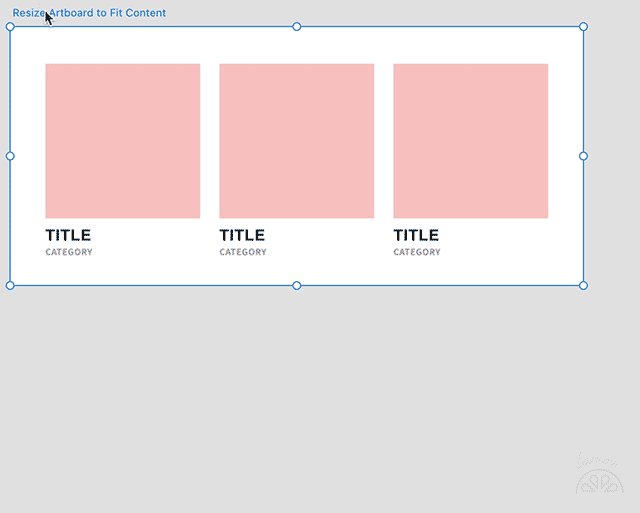
Resize Artboard to Fit Content (アートボードをコンテンツに合わせてサイズ変更)


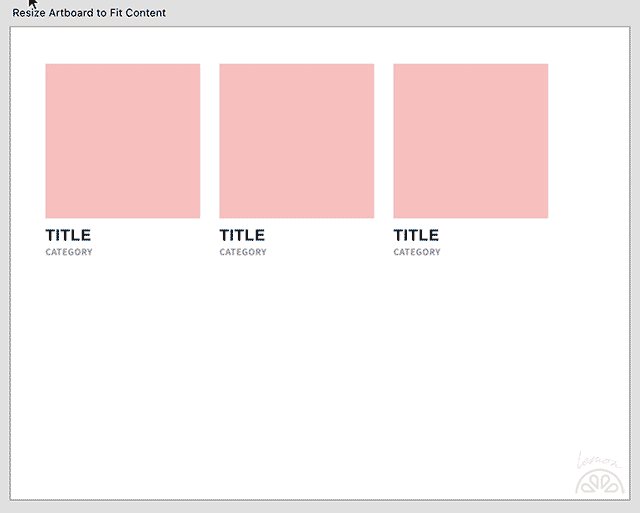
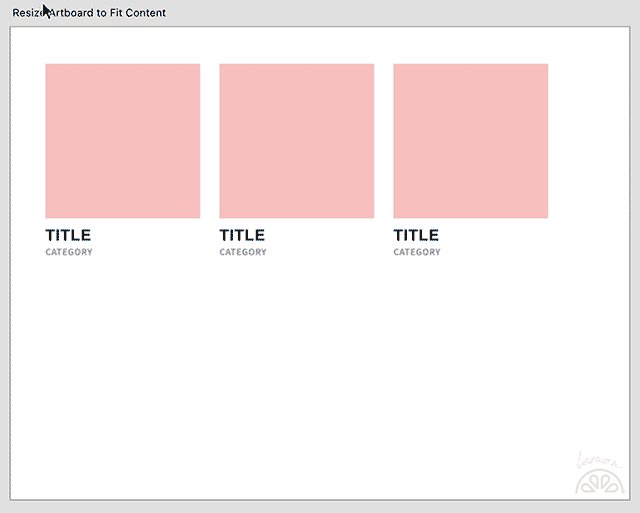
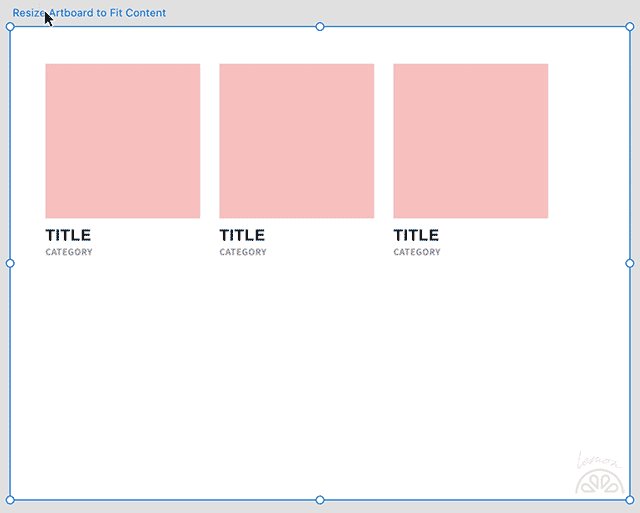
アートボードをコンテンツに合わせてサイズ変更してくれるプラグイン。
デザイン完成後に手作業でアートボードを変更する手間を楽にしてくれます。
Resize Artboard to Fit Contentの使い方


プラグインの使い方は、アートボードを選択後、上の「Remove Decimal Numbersの使い方」②、③のようにプラグインを開いて実行する方法とショートカットコード(Mac:control+F)で実行する方法があります。
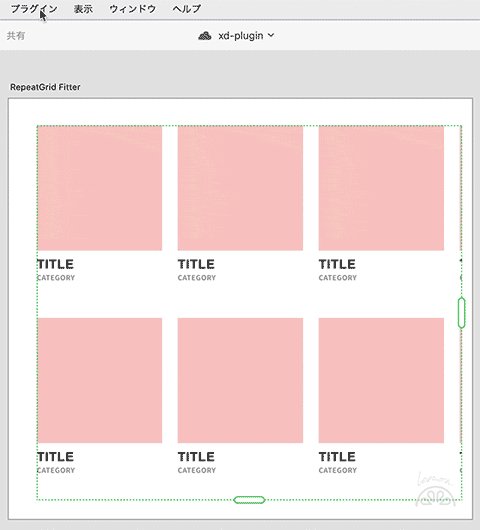
RepeatGrid Fitter(リピートグリッドの枠をコンテンツに合わせる)
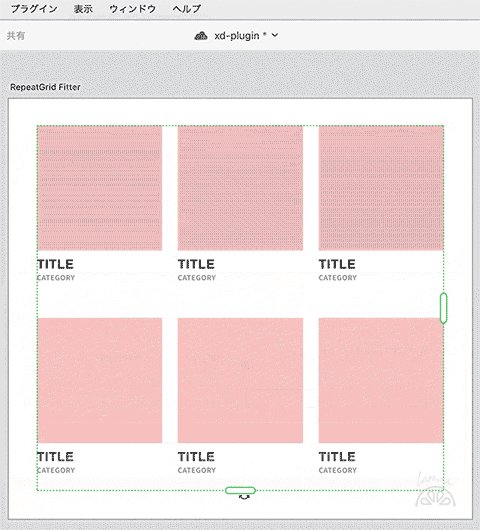
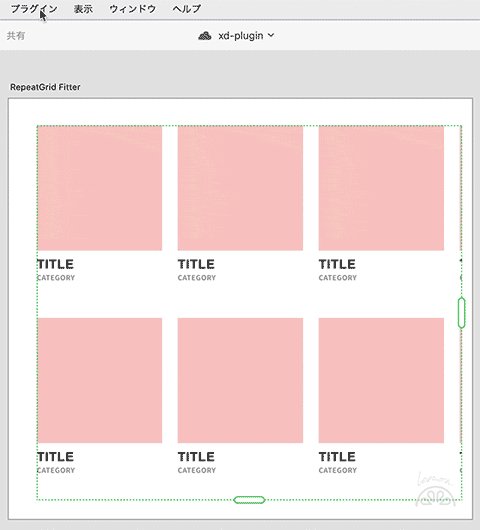
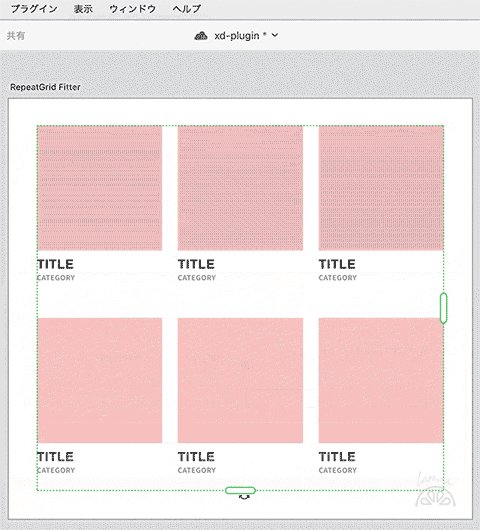
リピートグリッドの緑の枠線をコンテンツぴったりに作ることができるプラグイン。
手作業で作成すると、コンテンツと緑の枠の間に中途半端な余白ができてしまいます。
RepeatGrid Fitterではその余白を作らずにリピートグリッドをつくることが可能。
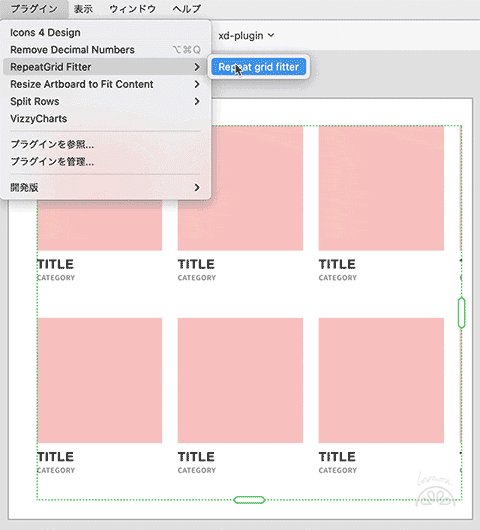
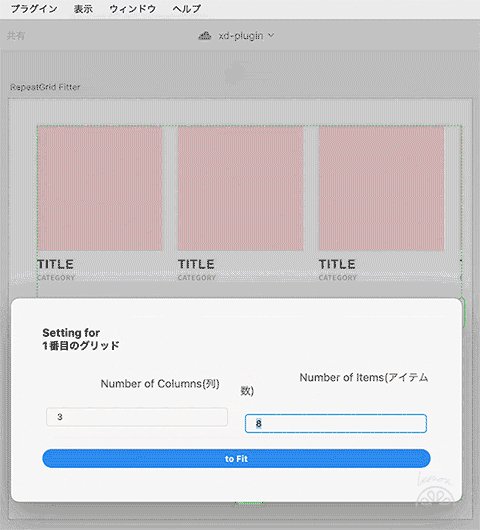
RepeatGrid Fitterの使い方
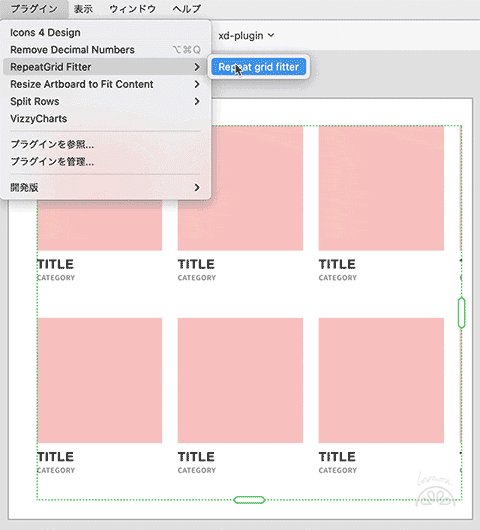
- 「プラグイン」→「RepeatGrid Fitter」→「Repeat grid fitter」を開く
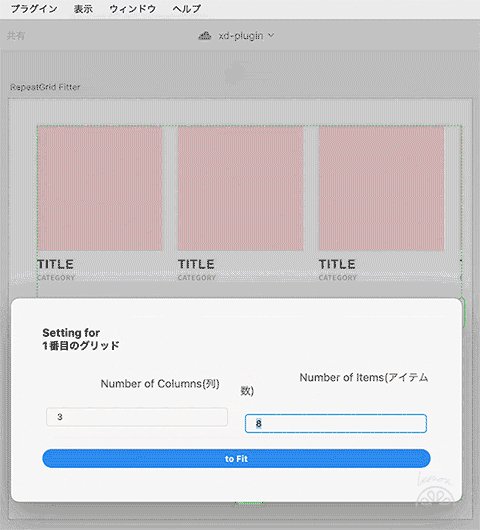
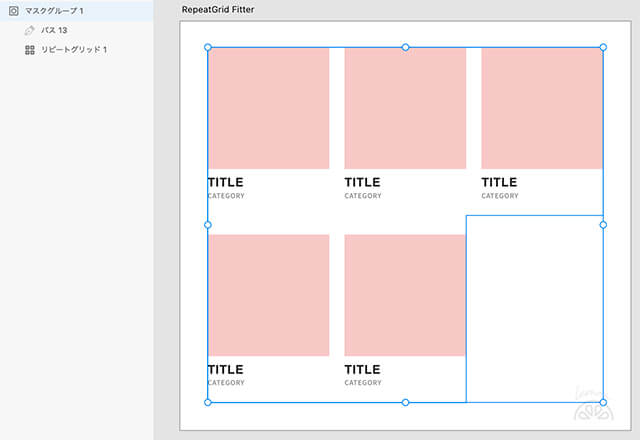
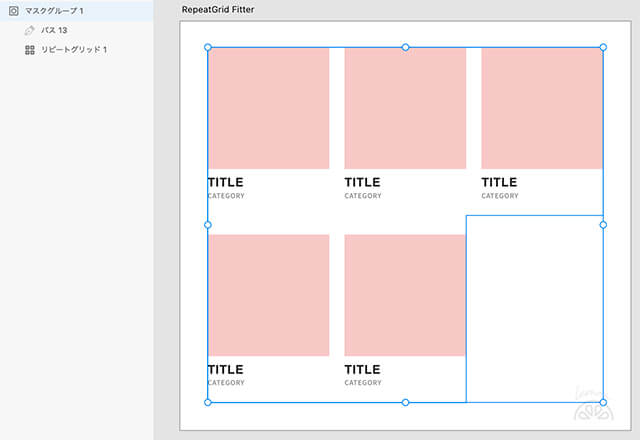
- 列とアイテム数を指定して完了


半端な数のコンテンツを指定する場合は、自動で必要ないものを隠したマスクグループを作成してくれます。


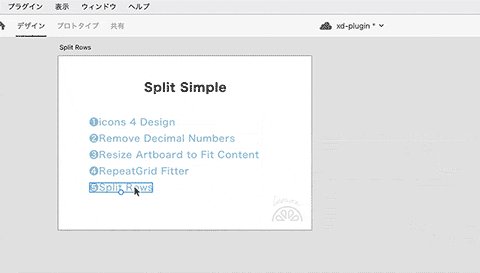
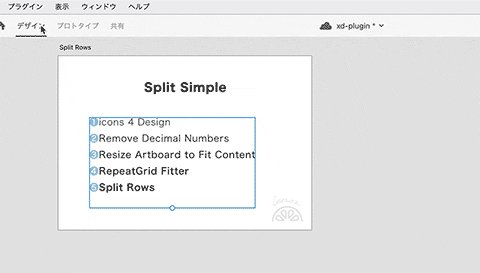
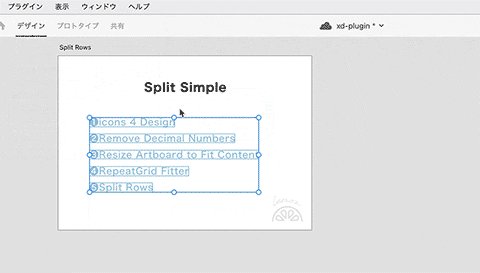
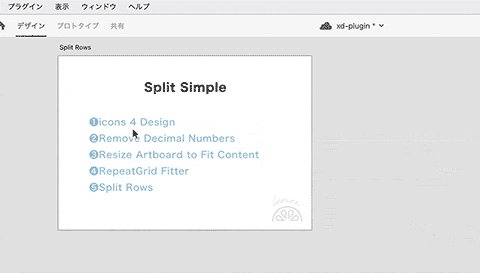
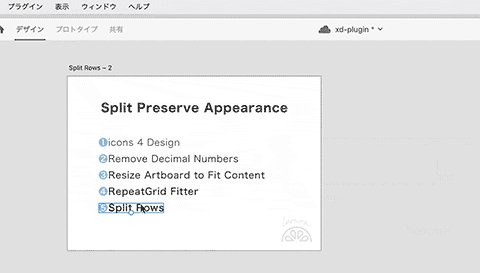
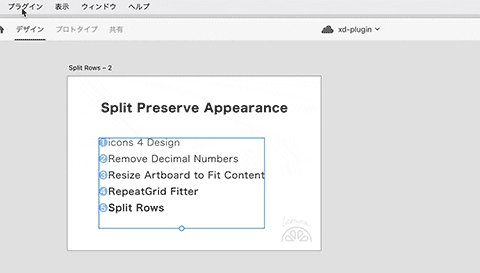
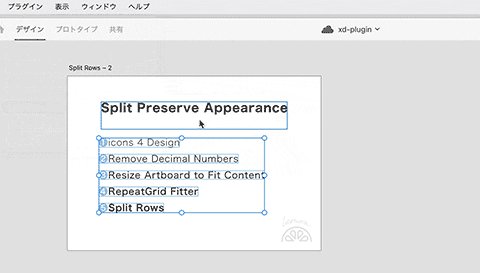
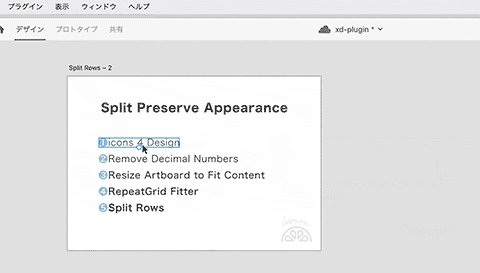
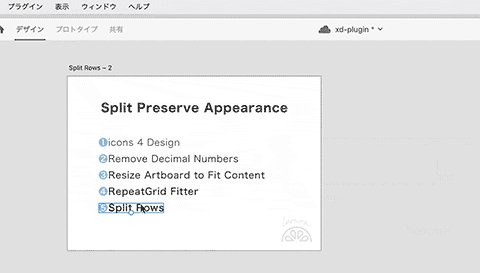
Split Rows(改行されたテキストから単体のテキストボックスをつくる)


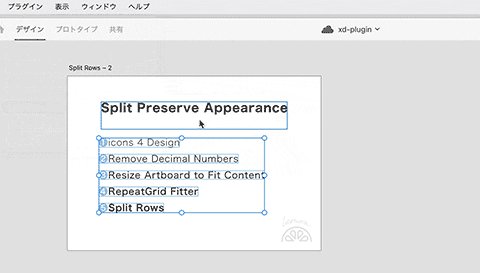
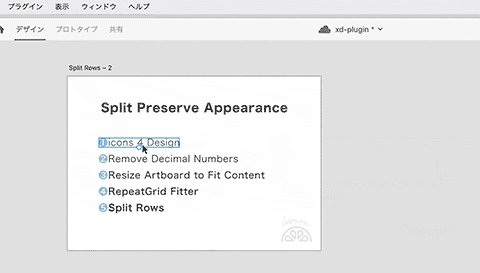
1つのテキストボックスの中にある改行されて縦に並んだテキストをバラバラにしてそれぞれのテキストボックスを作ってくれます。
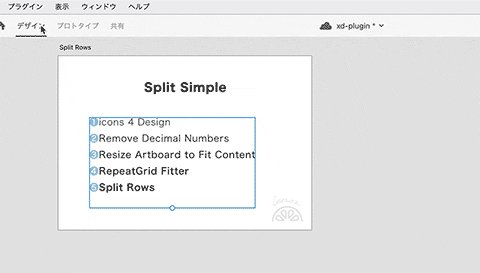
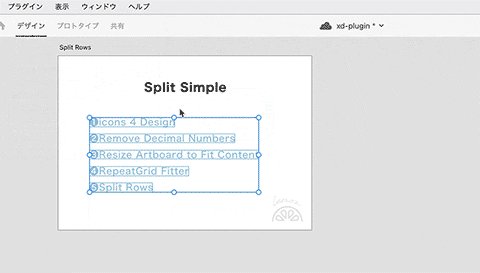
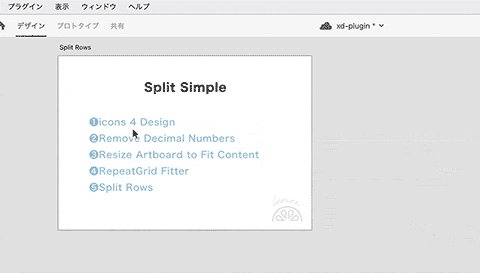
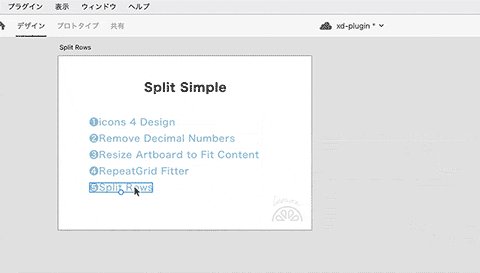
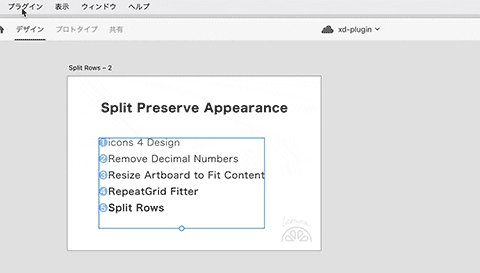
Split Rowsの使い方
- 「プラグイン」→「Split Rows」→「Split Simple」or「Split Preserve Appearance」をクリックして完了




「Split Simple」と「Split Preserve Appearance」の違いは?
フォントの種類や色などのスタイルを維持したままにしないかするかの違いがあります。
- 「Split Simple」1文字目のスタイルにすべてのテキストのスタイルに合わせて各テキストボックスを作る
- 「Split Preserve Appearance」スタイルを維持したまま各テキストボックスを作る
【まとめ】プラグインを入れて効率的にデザインしよう
枠線を調整したり、アートボードをコンテンツに合わせたり、オブジェクトのサイズの小数点以下を消したり、ひとつひとつの作業にかかる時間は1秒もありません。
でもデザイン作業は0.何秒という細かな作業の積み重ね。
せっかくXDを使うならぜひ便利なプラグインを取り入れてサクサクとデザインしたいものです。
この記事がXDのプラグイン選びに迷っている方のお役に立てたら嬉しいです。



最後まで読んでいただきありがとうございました!