こんにちは。6年目webデザイナーのさなです。
今回は、
 webデザイナー
webデザイナーオブジェクトや画像、フォントの縁をナチュラルな雰囲気に変えたい!
こんな方におすすめの下記の2つの方法を解説していきます。
- ブラシを使う
- フィルターを使う
意外と簡単にできますので、ぜひやってみてくださいね。
Contents
ブラシを使う
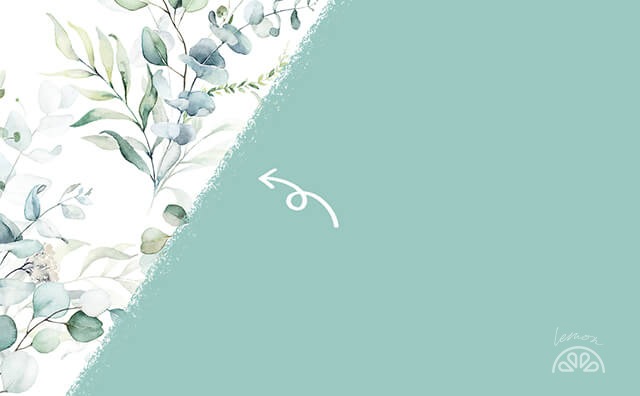
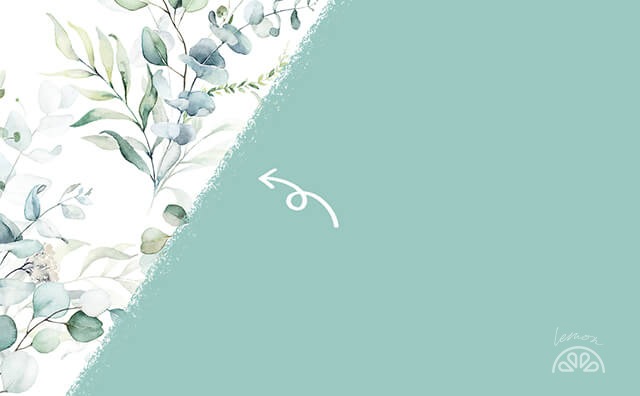
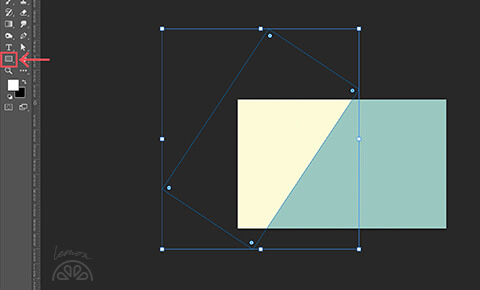
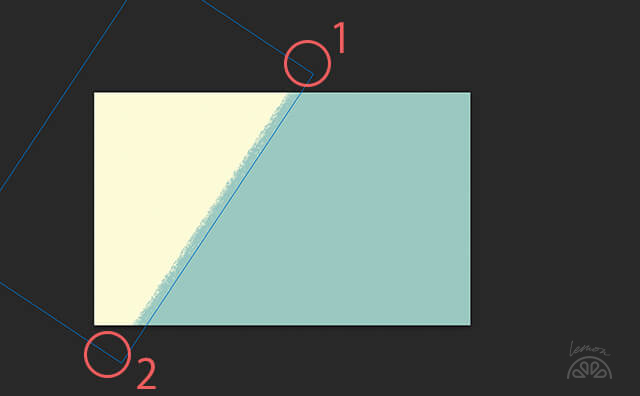
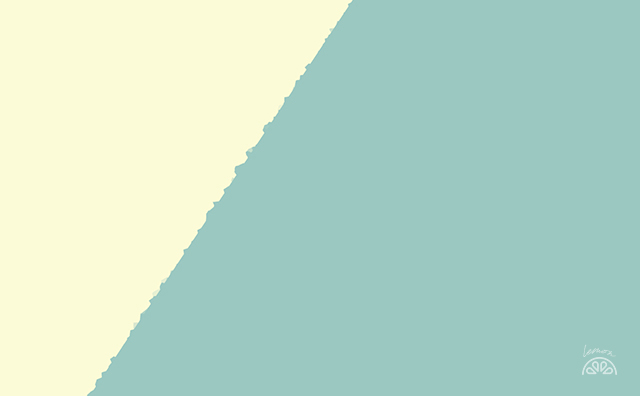
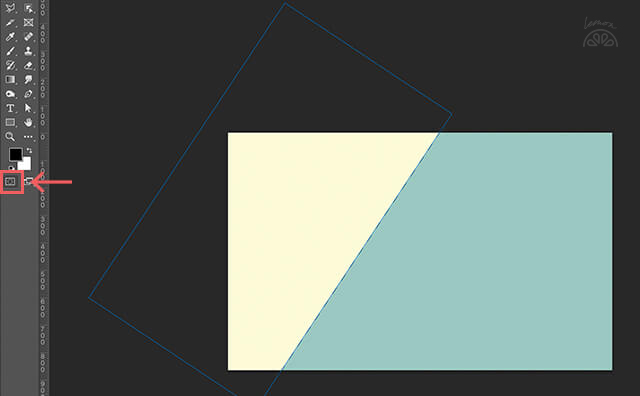
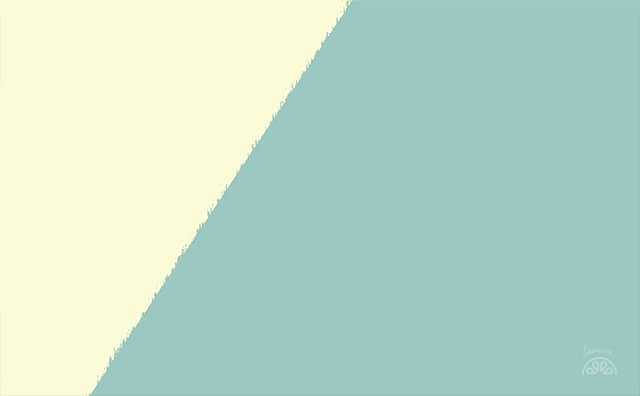
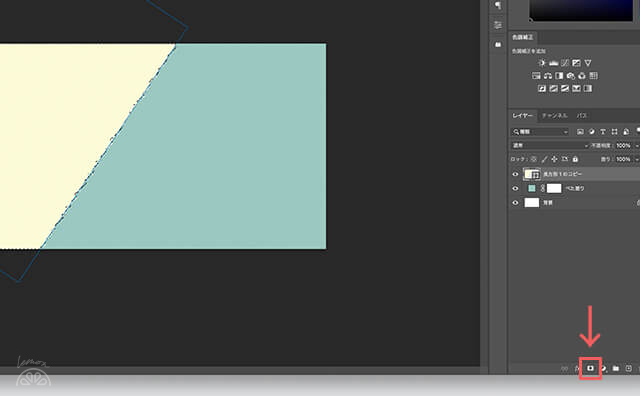
画像の矢印部分の加工をしていきます。


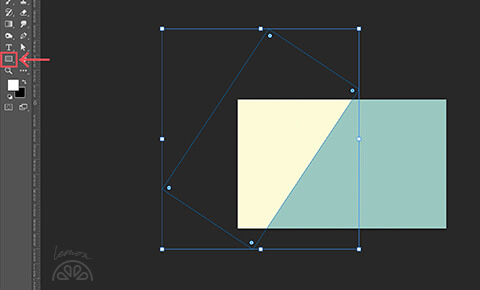
- 長方形を作って好みの場所にレイアウトする。
※長方形の色は分かりやすいように色(黄色)をつけています。


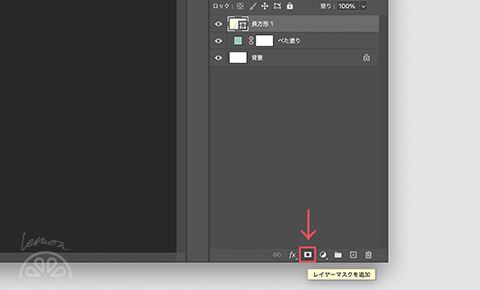
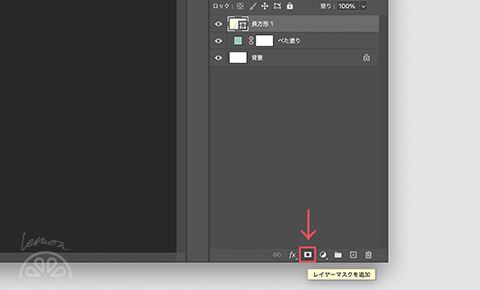
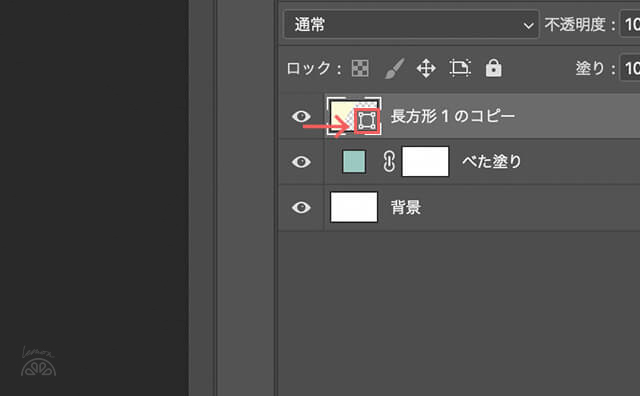
- 長方形のレイヤーにレイヤーマスクを追加する。


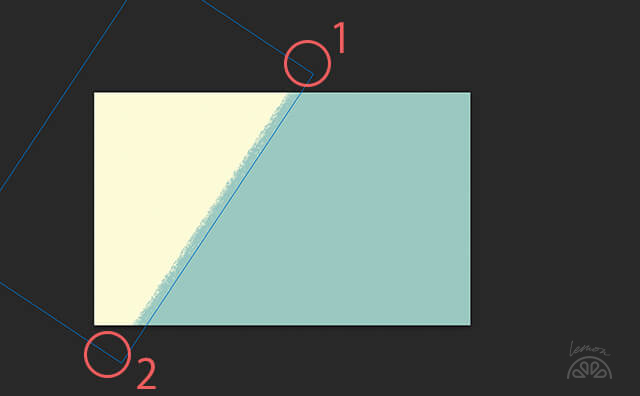
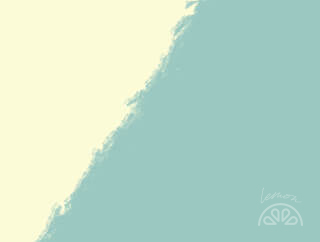
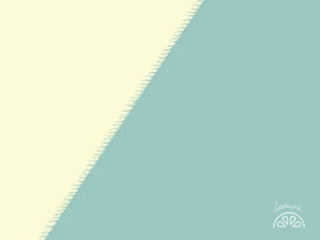
- レイヤーマスクを選択し、境界線をブラシで消す。
※使用したブラシ:ドライメディアブラシ→KYLE ボーナス 太い木炭(photoshop 2021にデフォルトに入っているブラシです)
※ブラシのサイズはお好みで調整してください。
※描画色は黒(#000000)、背景色は白(#ffffff)にしておきます。


shiftを押しながら②をクリックしました。
memo
ブラシの種類によって色々な境界線を表現できます。
下の画像はphotoshp 2021にデフォルトで入っているブラシです。
フリー素材でも色々なブラシを配布していますので、好みのものを探してみてください。


→Kyleの印象派ブレンド


→Kyleの究極のパステルパルーザ
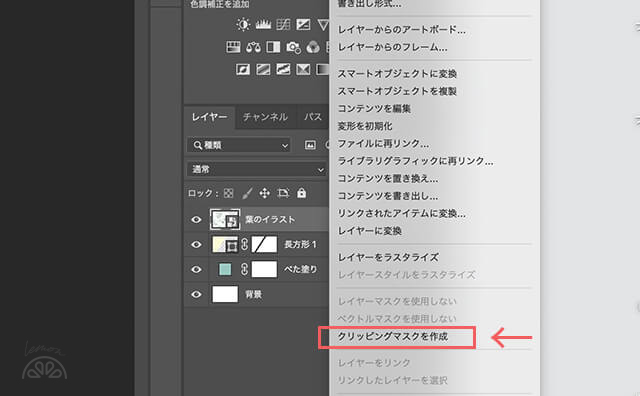
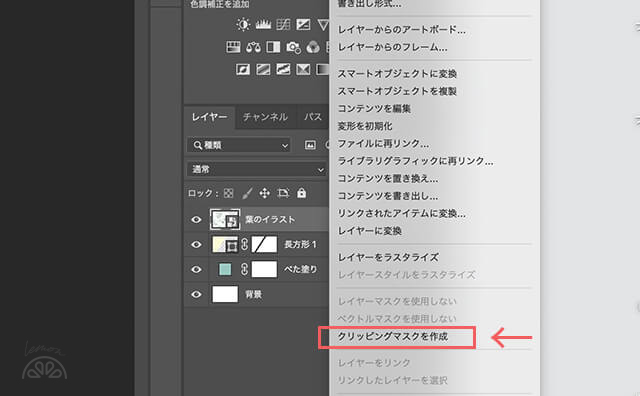
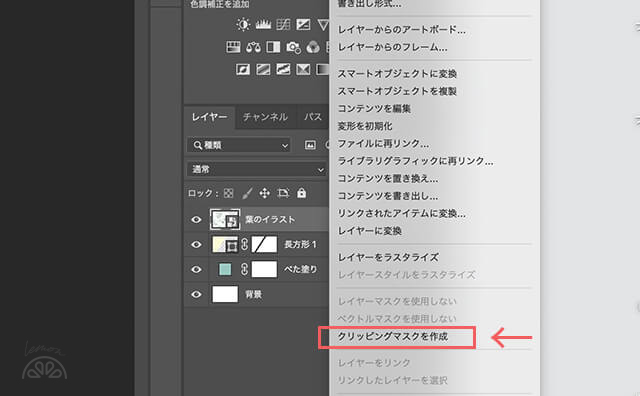
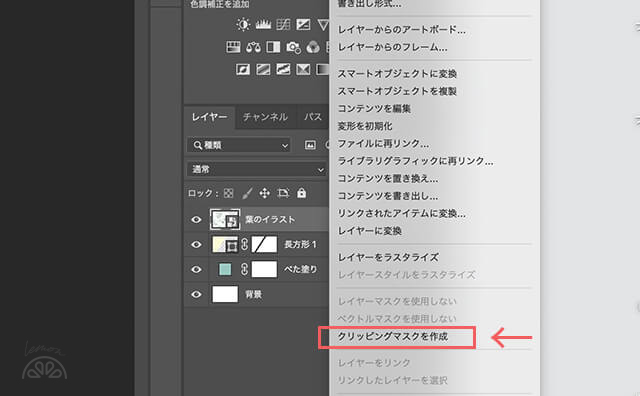
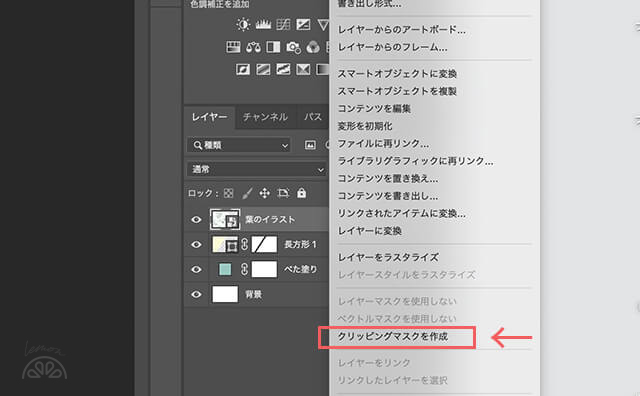
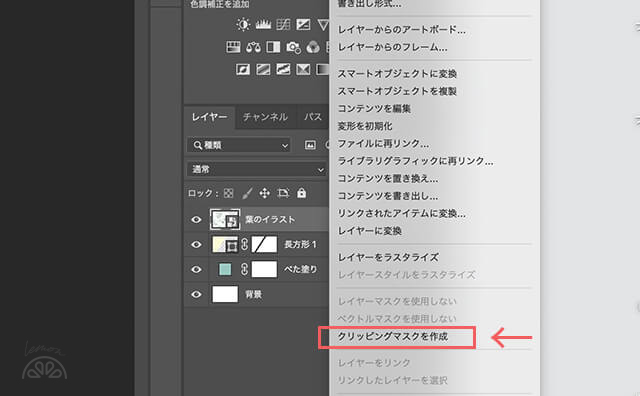
- 黄色の部分に画像をレイアウトしたい場合は、画像を配置してそのレイヤーを選択。そしてクリッピングマスクを作成して完成です。





長方形を作らずに画像に直接レイヤーマスクをかけて境界線をブラシで消してもOKです。
やりやすい方で作成してみてください。
フィルターを使う
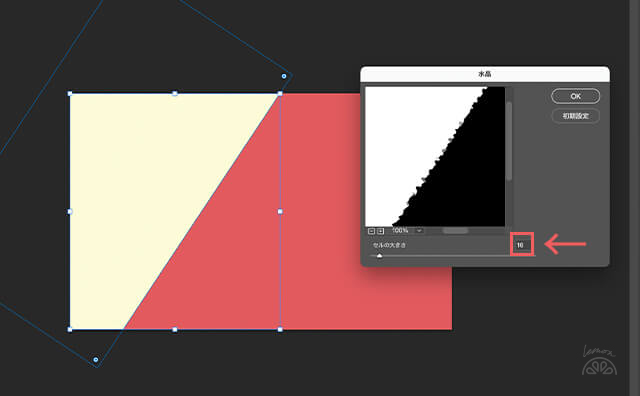
ピクセレート→水晶


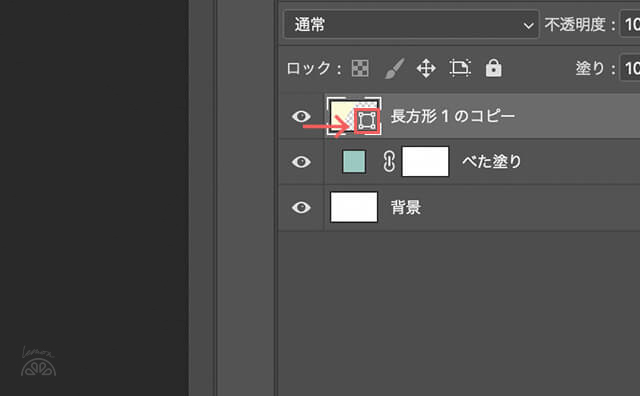
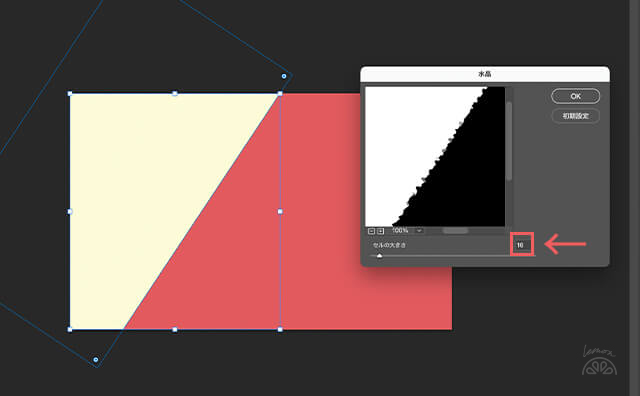
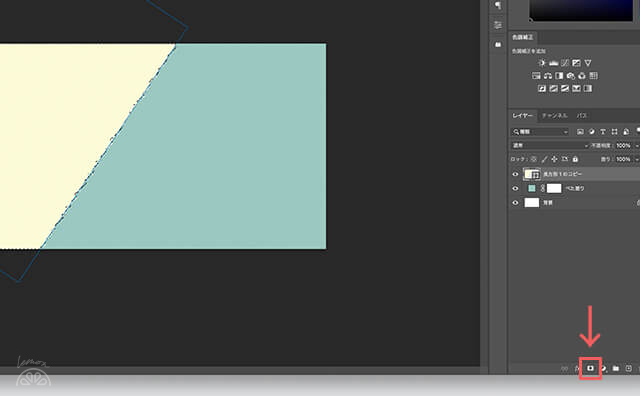
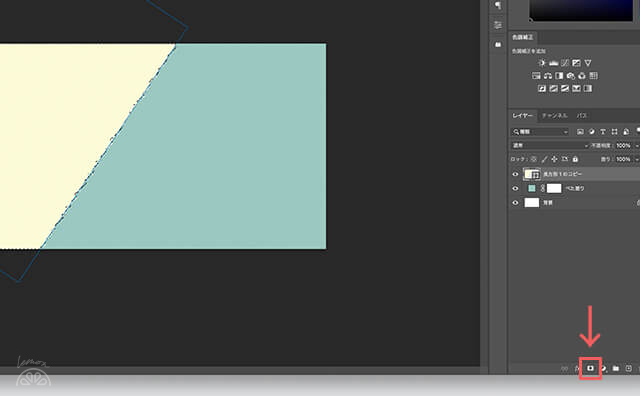
- 長方形のレイヤーの境界線で選択範囲を作る。(commandを押しながら右の図の赤枠部分をクリックする。)


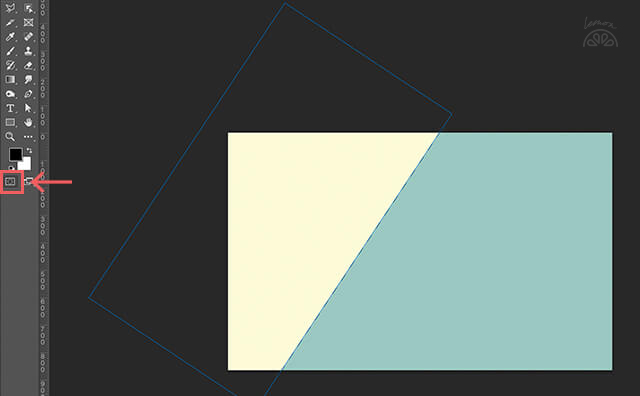
- クイックマスクモードにする。


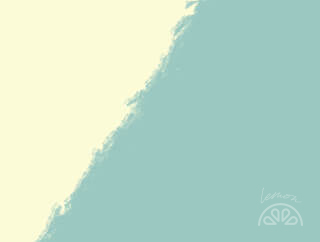
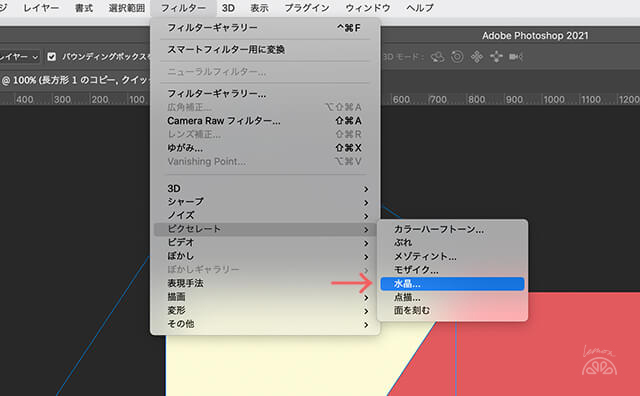
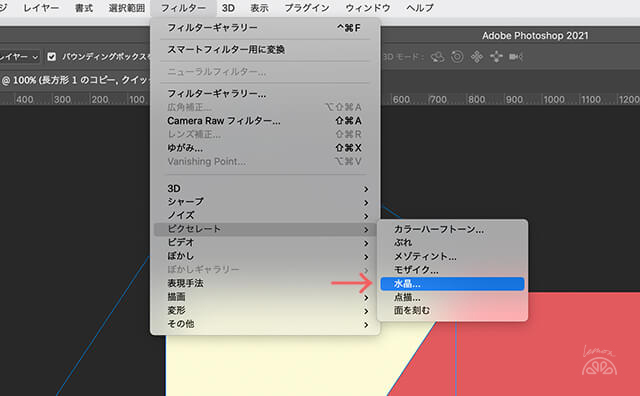
- フィルター→ピクセレート→水晶を選択する


- 「セルの大きさ」の数値を変えてガタガタ具合を調整する


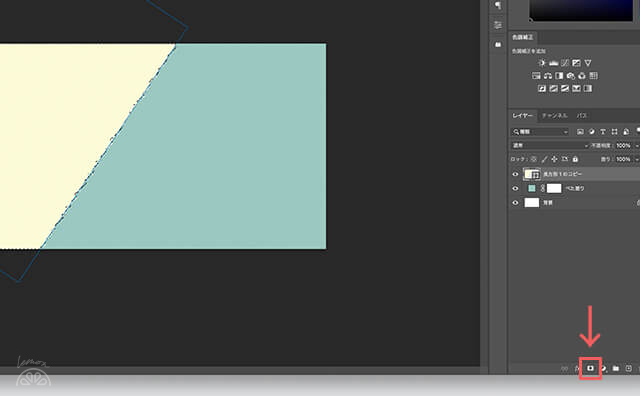
- クイックマスクモードを解除(①でクリックしたところをもう一度クリック)して、レイヤーマスクをかけて完成。


- 黄色の部分に画像をレイアウトしたい場合は、画像を配置してそのレイヤーを選択。そしてクリッピングマスクを作成します。


フィルターギャラリー


- 「ピクセレート→水晶」の①②と同じ手順で長方形を選択しクイックマスクモードにします。
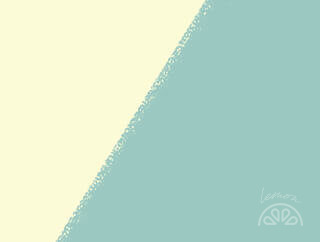
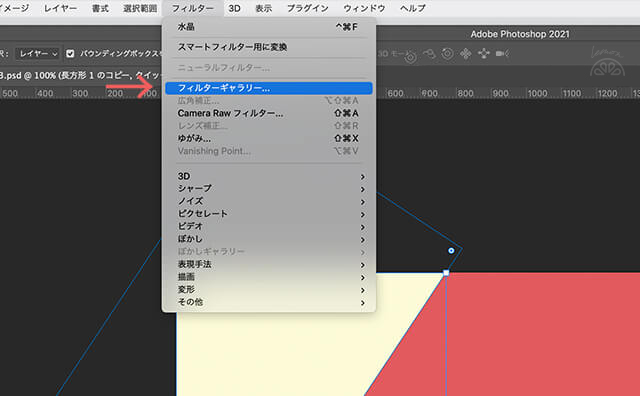
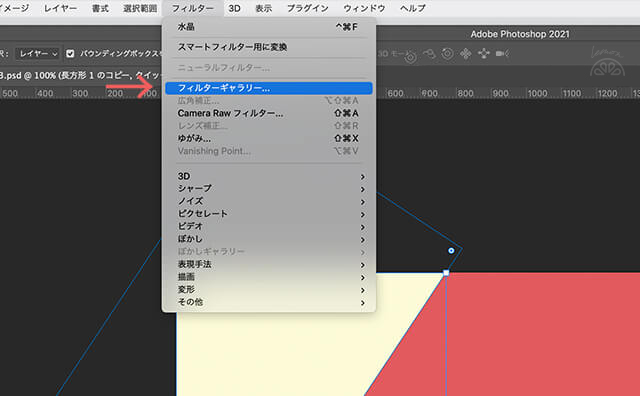
- フィルター→フィルターギャラリーを選択します。


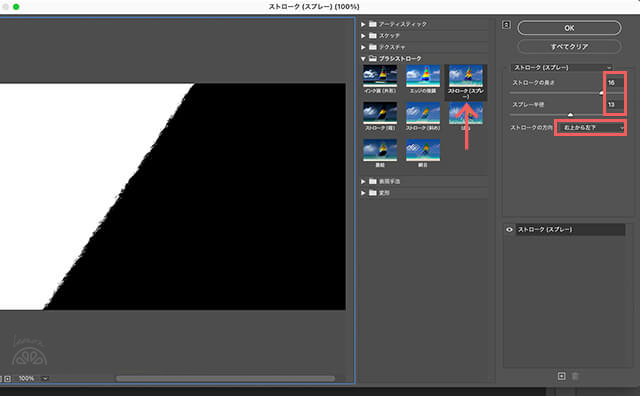
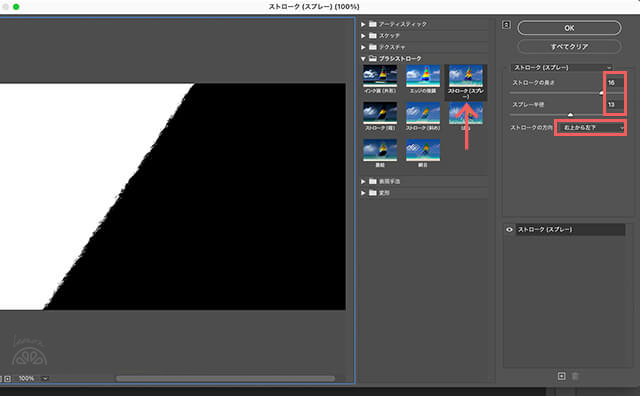
- 希望の境界線に近くなりそうなものを選び、数値とストロークの方向など、詳細を調整する。
※今回はストローク(スプレー)を選びました


- クイックマスクモードを解除(①でクリックしたところをもう一度クリック)して、レイヤーマスクをかけて完成。


- 黄色の部分に画像をレイアウトしたい場合は、画像を配置してそのレイヤーを選択。そしてクリッピングマスクを作成します。


memo
ブラシの時と同様に、選ぶフィルターの種類によって色々な境界線を作れます。


粗描き(テクスチャ:麻布)


ガラス
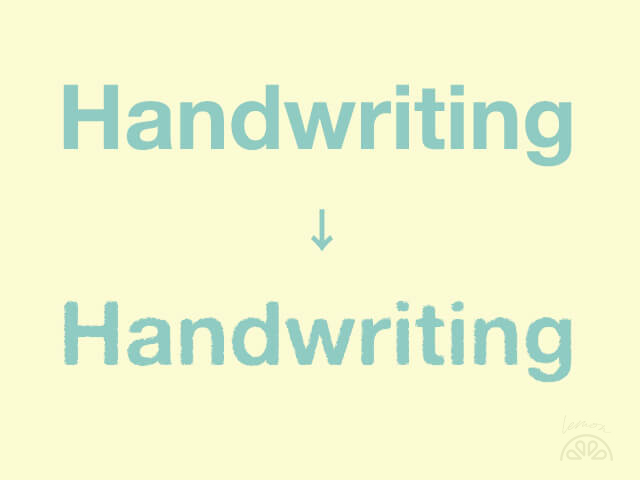
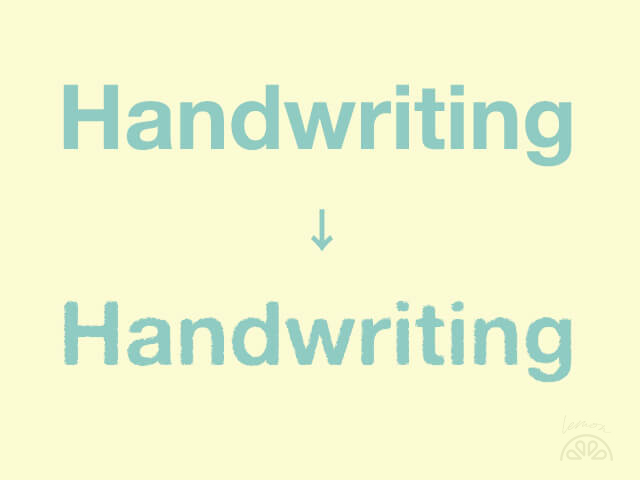
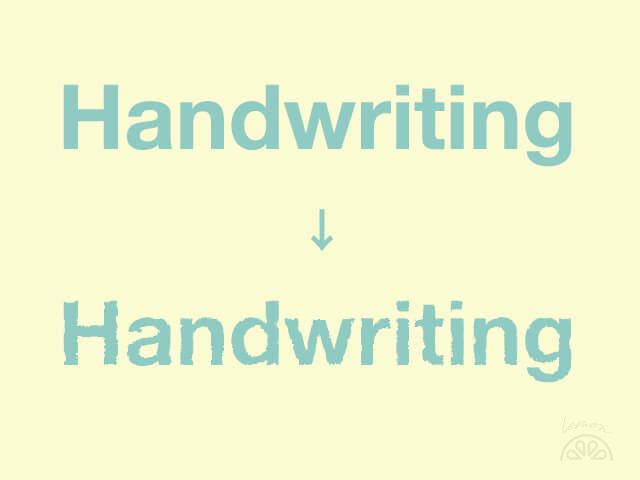
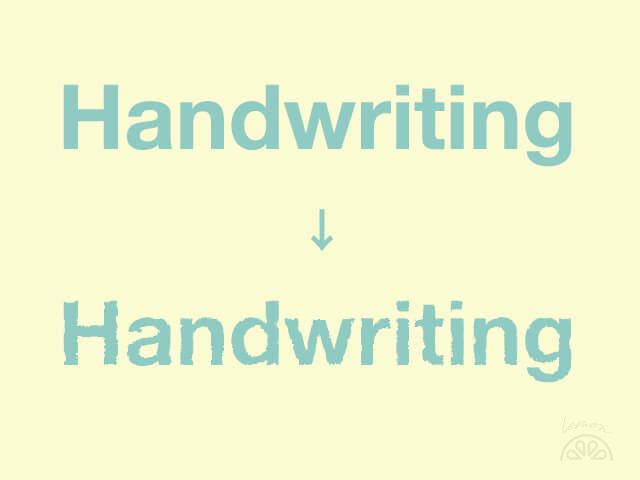
フォントの手書き風の加工にはフィルターがおすすめ
フォントは長方形などのオブジェクトに比べて細かい部分の調整が必要なので、ブラシで細かくやっていくよりもフィルターで調整する方が効率よくキレイに仕上がります。
手順は上の「フィルターギャラリー」と同じです。


ぎざぎざのエッジ


はね
さいごに
今回はブラシとフィルターを使って境界線を「手書き風」「ガタガタ」な境界線をつくる方法をご紹介しました。
色々なやり方があると思うので、また何か良さそうな方法があったら追記していきたいと思います。
最後まで読んでいただき、ありがとうございました。
あわせて読みたい




【社会人・学生別】値上げしたAdobe CC [個人版]を最安で購入する方法
2022年4月Adobe CCの個人版・法人版の一部プランが値上げされました。 この記事では、 個人版のどのプランがどれだけ値上げされたのか 【学生・社会人別】Adobe Creativ…
あわせて読みたい




無料で使えるAdobe XDとは?実際にWebデザインをした感想と有料版との違い
こんにちは。7年目Webデザイナーのさなです。 今さらながら先日はじめてXDでwebデザインを制作して納品しました。 XDには前から興味があったのですが、日々の業務に追わ…

