こんにちは。6年目webデザイナーのさなです。
仕事で写真に太陽光をプラスすることがあったので、記録しておこうと思います。
フリー素材で思うようなものが見つからなかったので作ってみました。

実際に仕事で使用したものではなく、この記事用に作ったものです。
数値などは加工したい画像によってアレンジしてください。
Contents
放射状の光を入れる(7step)

Step
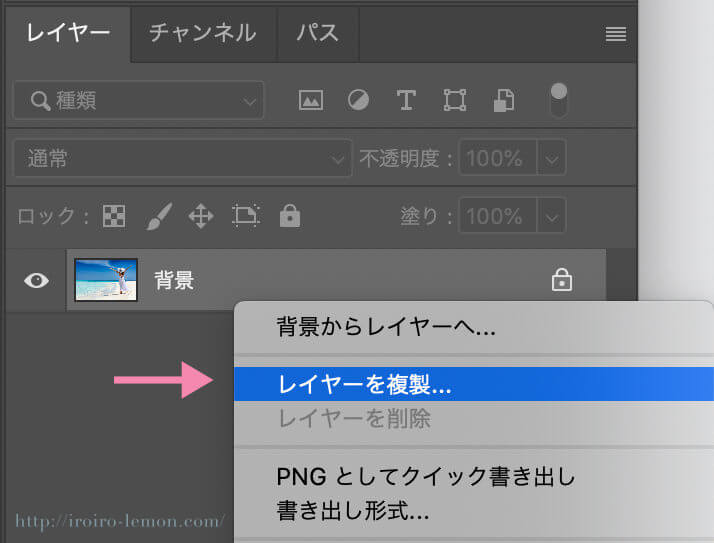
加工する画像を開き、背景レイヤーを複製する。
※レイヤー名は「斜光」としました。

Step
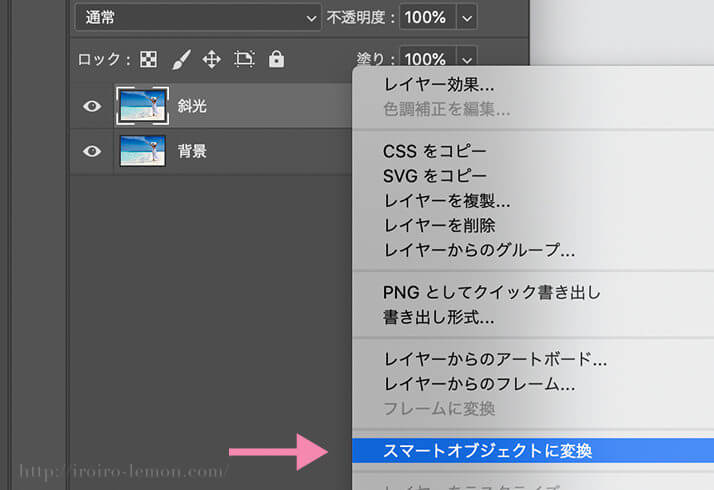
「斜光」レイヤーを右クリックして「スマートオブジェクトに変換」を選ぶ。

memo
スマートオブジェクトにしておくと、後からレイヤーパネル上で③〜⑦の工程を後から調整できます。

Step
「フィルター」→「描画」→「雲模様1」を選択する。
※描画色と背景色は白(#ffffff)と黒(#000000)にしておきます。

Step
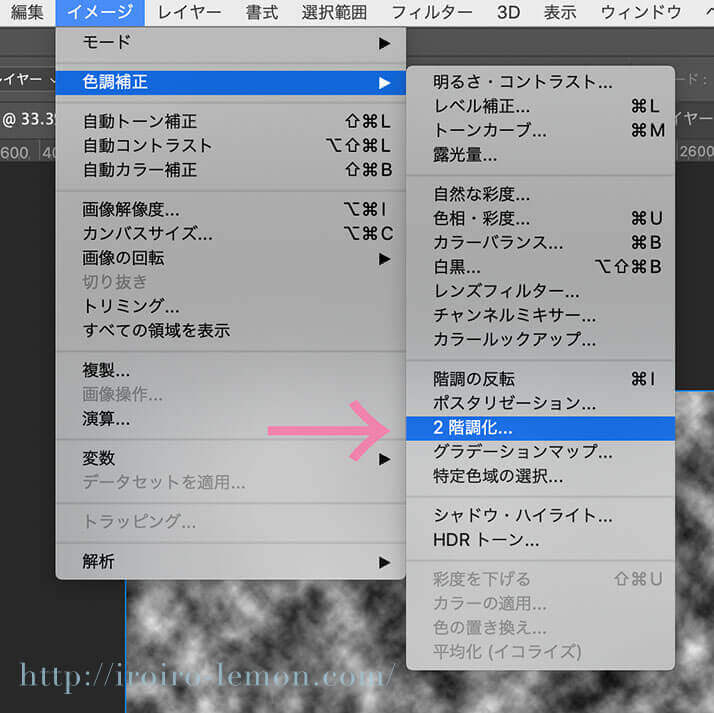
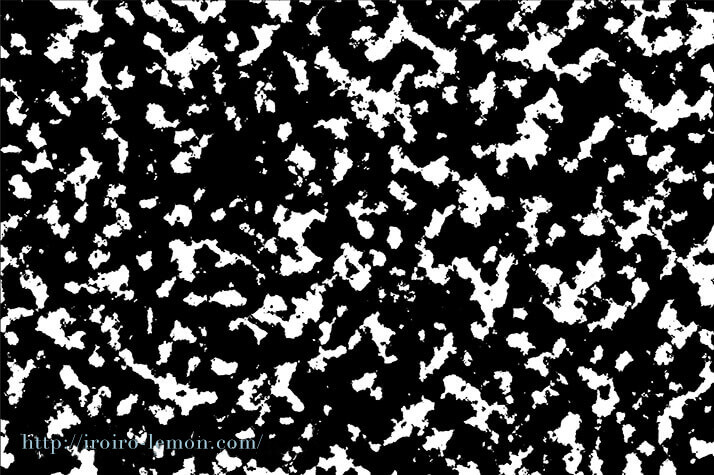
「イメージ」→「色調補正」→「2階調化」を選択。
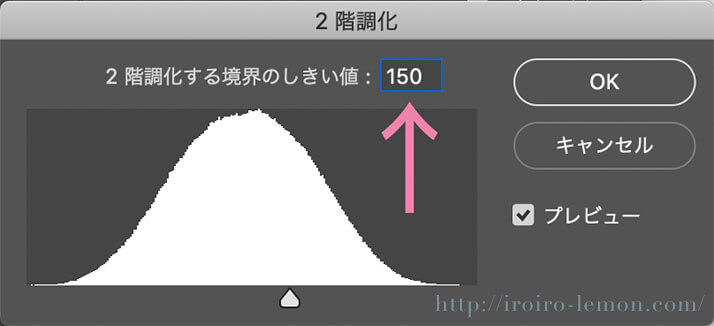
「2階調化する境界のしきい値」を『150』に設定する。
「2階調化する境界のしきい値」を『150』に設定する。
※この数字は画像によってちょうど良いところが違うので、白黒のバランスをみて調整してください。



Step
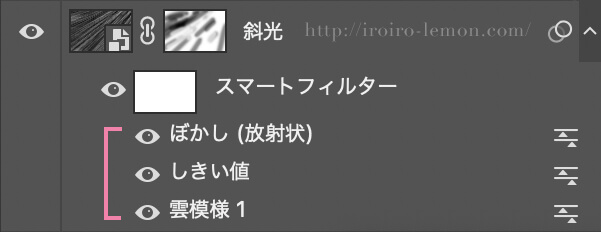
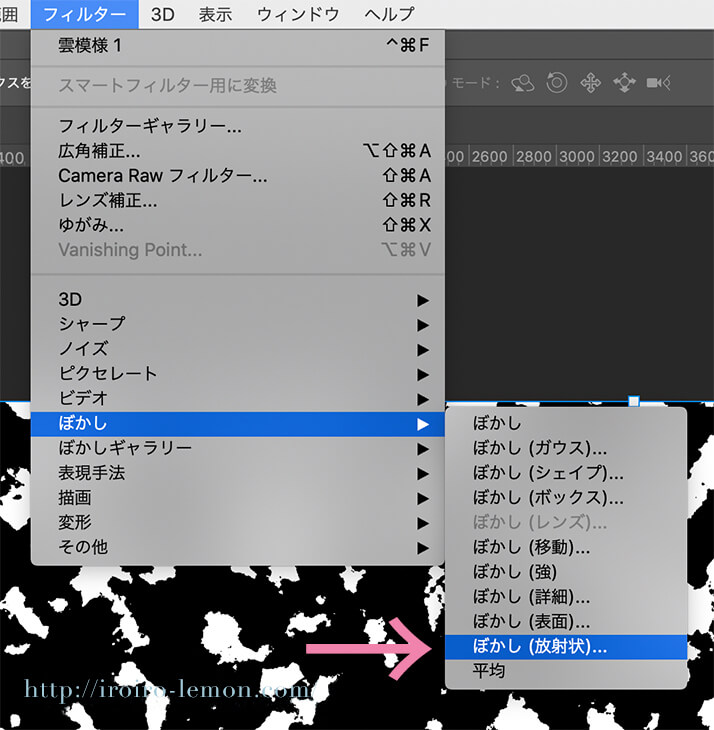
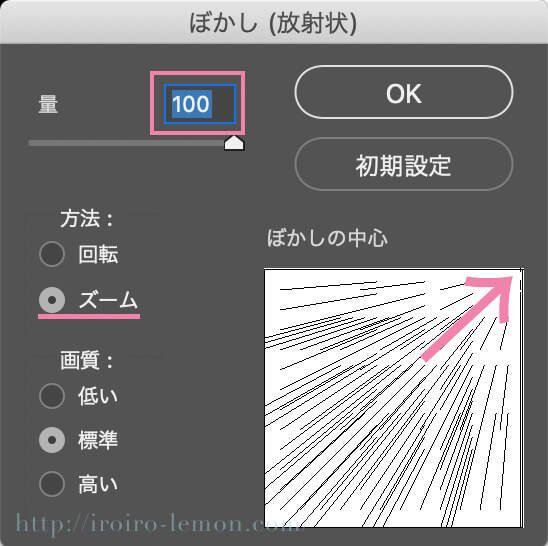
「フィルター」→「ぼかし」→「ぼかし(放射状)」を選択。下記のように設定します。
- 【量】100
- 【方法】ズーム
- 【ぼかしの中心】右上へドラッグ



Step
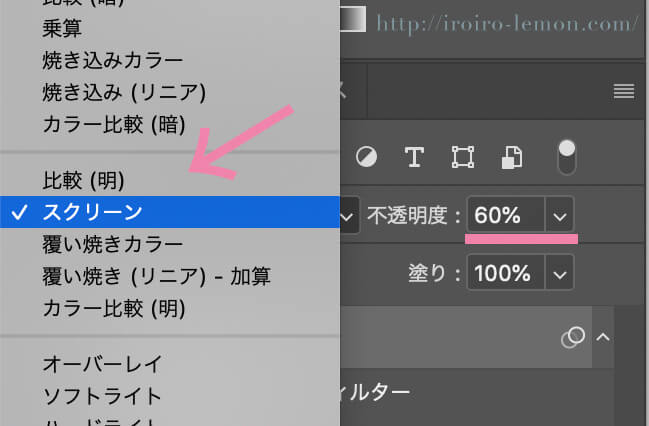
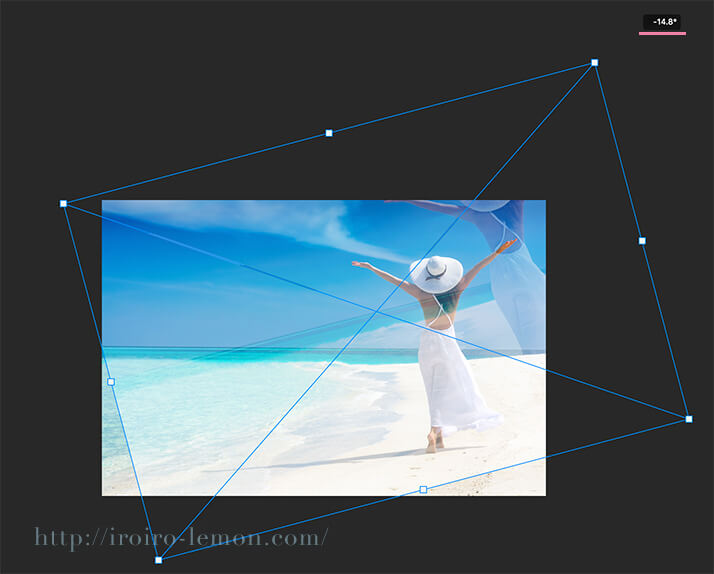
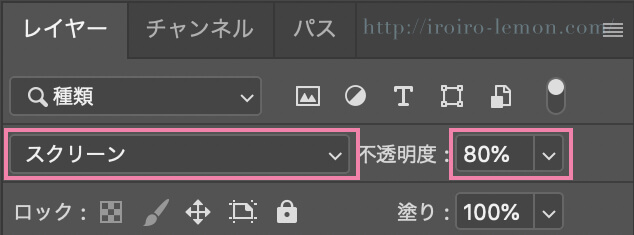
描画モードを「スクリーン」に、不透明度を「60%」に設定。レイヤーを拡大・回転させて光の位置を調整する。



Step
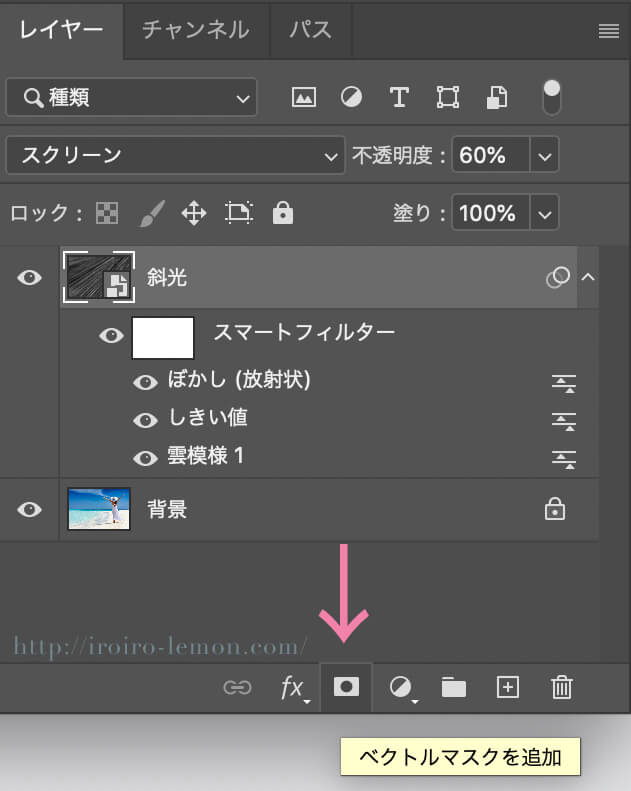
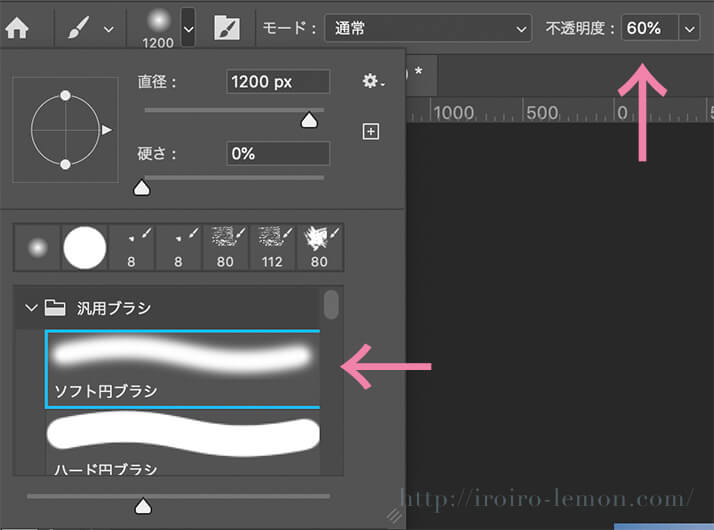
ベクトルマスクを追加し、ブラシツールの「ソフト円ブラシ」を選択。
不透明度とブラシの大きさを調整して斜光に濃淡をつけるようにベクトルマスクを塗る。
不透明度とブラシの大きさを調整して斜光に濃淡をつけるようにベクトルマスクを塗る。



スポットライトを追加する(3step)

Step
背景レイヤーを複製し、スマートオブジェクトにする。
- この工程は上の「放射状光を入れる」Step1、Step2と同じです。
- レイヤー名は「スポットライト」としました。
Step
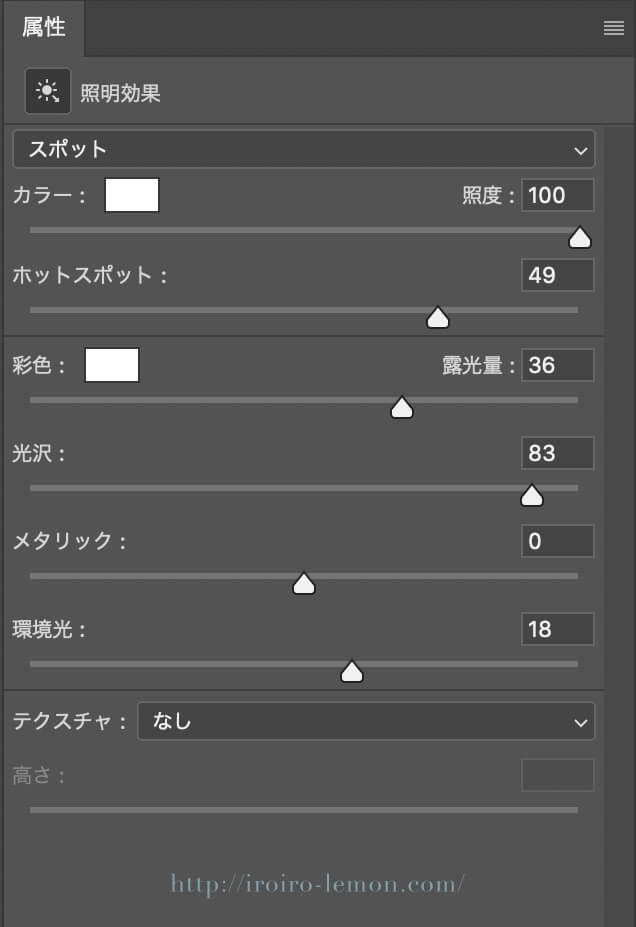
「スポットライト」レイヤーを選択し、「フィルター」→「描画」→「照明効果」選択する。
スポットライトの大きさや角度などを調整し、「属性」パネルの数値も調整していきます。
スポットライトの大きさや角度などを調整し、「属性」パネルの数値も調整していきます。

大きさや角度を調整。


Step
「スポットライト」レイヤーをスクリーンに設定して不透明度を調整する。
今回は80%にしています。


レンズフレアを作る(3step)

Step
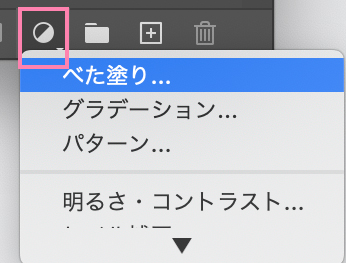
「べた塗り」#000000のレイヤーをつくる。

Step
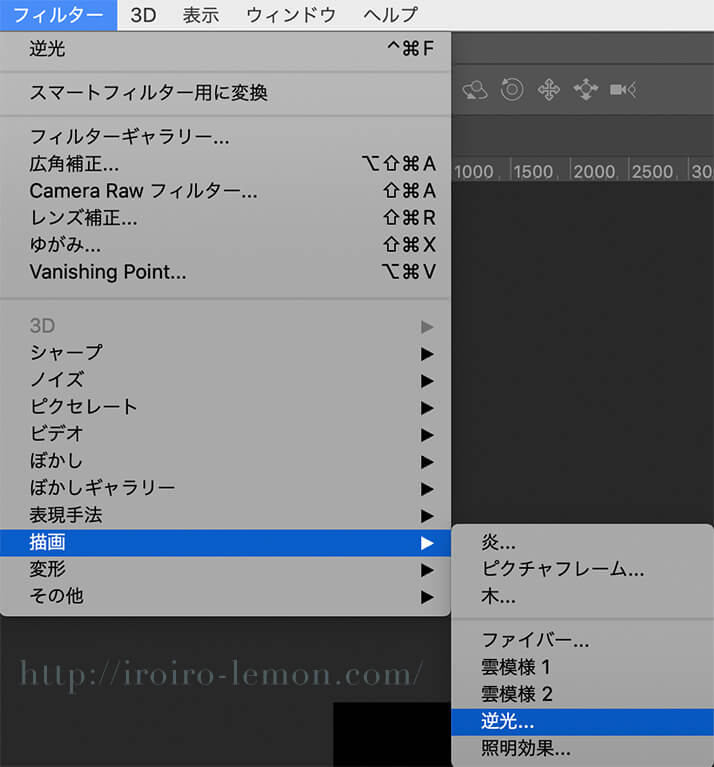
「フィルター」→「描画」→「逆光」を選ぶ。
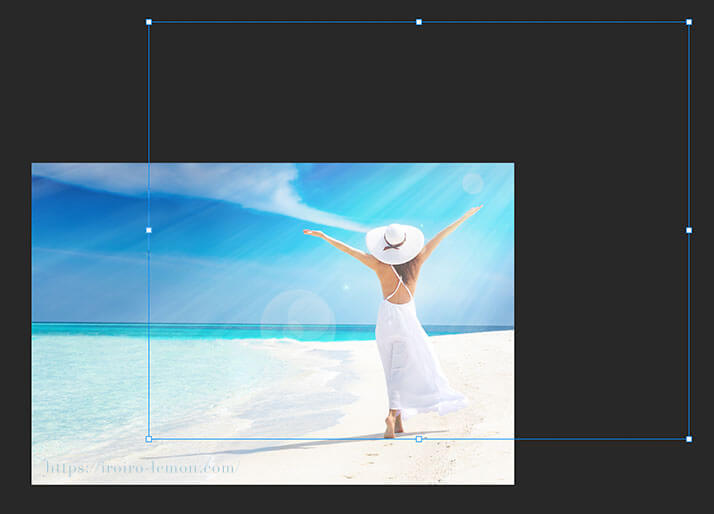
明るさの%を調整し「50-300mmズーム」チェックを入れ、光源をドラッグして右上に持っていく。



Step
レイヤーをスクリーンに設定し、位置の調整をして完成です。
今回はしていませんが、拡大・回転などをしてちょうど良いところを見つけてください。



最後に
最後までご覧いただきありがとうございました。
素材の作り方はたくさんあって日々勉強中です。
必要になったらすぐ思い出せるようにここに書き残すことにしました。
よろしかったらみなさんもお役立てください。
あわせて読みたい


【社会人・学生別】値上げしたAdobe CC [個人版]を最安で購入する方法
2022年4月Adobe CCの個人版・法人版の一部プランが値上げされました。 この記事では、 個人版のどのプランがどれだけ値上げされたのか 【学生・社会人別】Adobe Creativ…
あわせて読みたい


無料で使えるAdobe XDとは?実際にWebデザインをした感想と有料版との違い
こんにちは。7年目Webデザイナーのさなです。 今さらながら先日はじめてXDでwebデザインを制作して納品しました。 XDには前から興味があったのですが、日々の業務に追わ…

