こんにちは。6年目webデザイナーのさなです。
実際の業務で使っているChromeの拡張機能をご紹介します。
 筆者
筆者私はたくさんの機能を使いこなすのがなんとなく苦手で入れている拡張機能(アドオン)は最小限です。
コーディングはほとんどしていなくてデザインメインの仕事をしているので、今回ご紹介するのはデザインをする時に便利な拡張機能。
全て無料なので、駆け出しwebデザイナーさんなどで何を入れていいかわからないという人は、よかったら読んでみてください。
- webデザイナーにおすすめの拡張機能を知りたい人
- Chromeの拡張機能について知りたい人
- 拡張機能のインストール方法を知りたい人
そもそもChromeの拡張機能って?
Chromeとは、SafariやFirefoxなどと同じWebサイトを見るためのブラウザ。



webデザイナーのほとんどはChromeかFirefoxを使用している印象です。
web制作会社に勤務していた時は、社内の全員がChromeを使っていました。他社ではfirefoxを使っている人もいましたよ。
話が少しそれましたが、そのChromeブラウザに機能を追加してもっと便利に使えるようにするのが拡張機能です。
例えばwebデザインをしていて参考サイトを見ていると



この色のカラーコード(#○○○○○○)が知りたいな!



このフォント何を使ってるんだろう??
などなど、知りたいことが色々と出てきます。
拡張機能を入れることで上のような疑問をサッと解決して作業をより効率的に進めることができます。
拡張機能のインストール方法



こういうの入れるのってなんか難しそう。。。



インストールって言うといろんな手順が必要そうでめんどくさそうな感じがするけど、意外と簡単だよ!
拡張機能のインストール方法
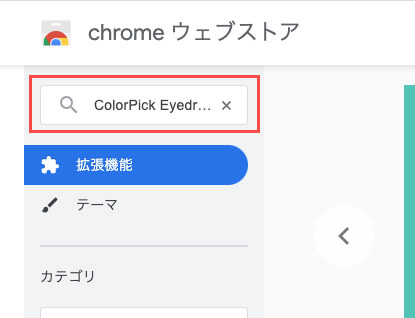
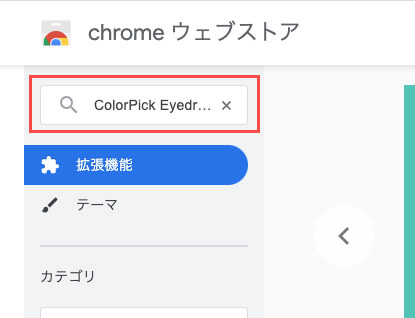
- chromeウェブストアで入れたい拡張機能を検索する。
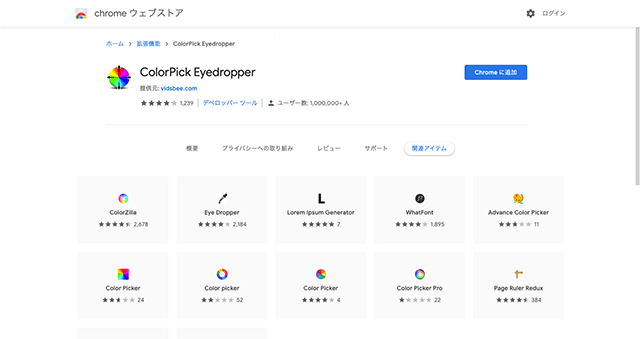
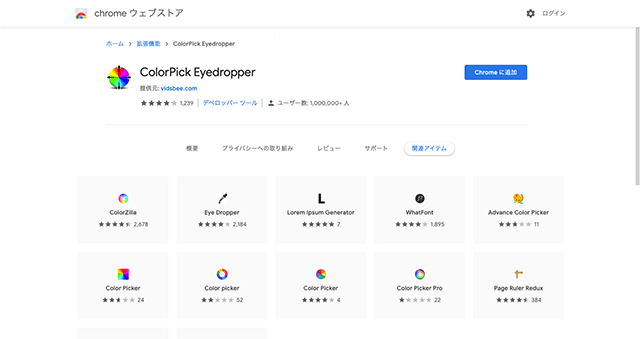
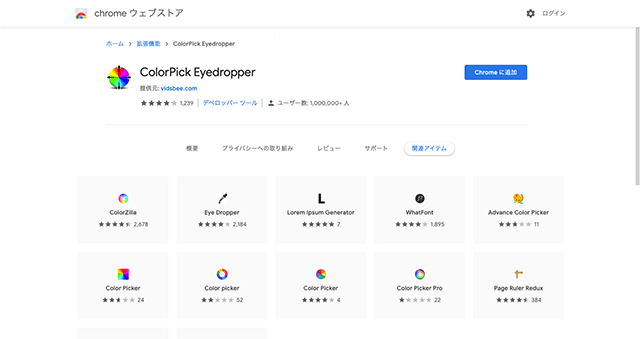
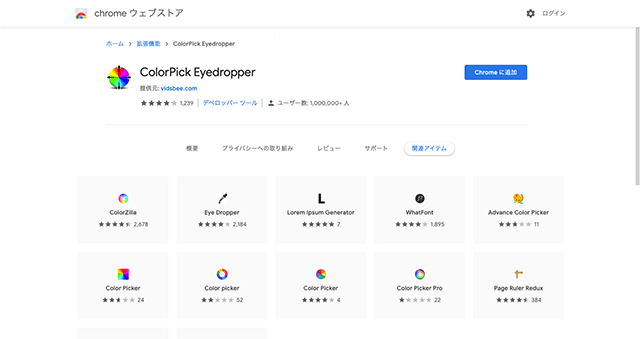
今回は後で紹介する「ColorPick Eyedropper」をインストールしてみます。


- 目的の拡張機能が出てきたらそれをクリック。
詳細ページの右に出てきた「Chromeに追加」をクリックしてインストール完了。


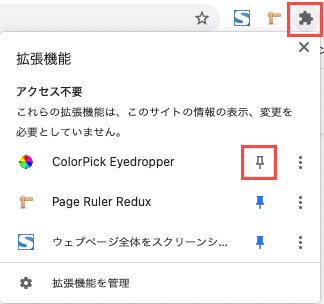
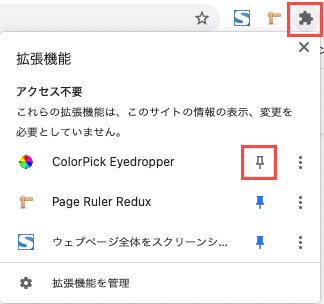
ブラウザ右上の雲のようなアイコンをクリックし、拡張機能名の右のピンをクリックする。
ピンが青くなっているものは、ブラウザの右上に常に表示されるようになっているものです。
※各拡張機能の設定などを確認したい場合には、ピン横の「」から。





本当だ!あっという間にインストールできるね!



そうなの。
各拡張機能の細かい設定は、色々紹介してくれているサイトがあるから検索してみてね!
webデザイナーにおすすめの拡張機能4選
【webサイトのカラーをピック】ColorPick Eyedropper
Webサイトを見ていてどんな色が使われているのかを知りたい時に便利な拡張機能です。


ColorPick Eyedropperの使い方
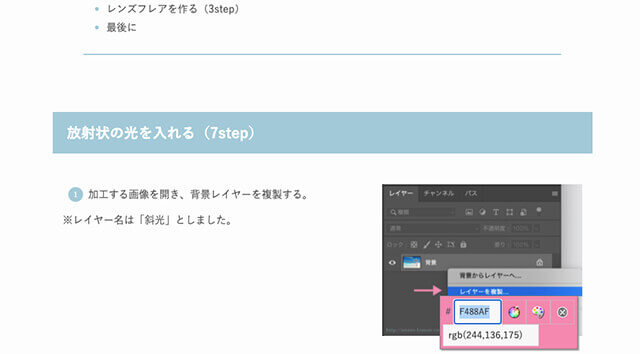
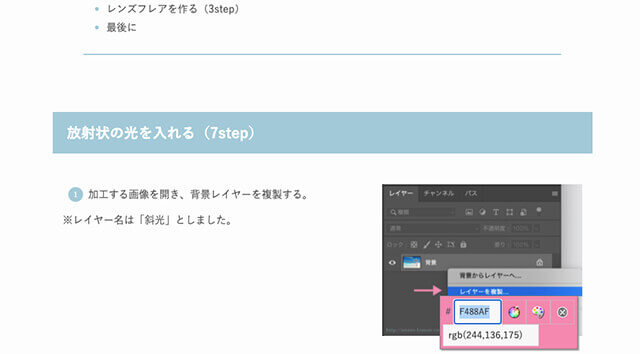
- アイコンをクリックして拾いたい色にカーソルを合わせる。
今回はピンクの矢印にカーソルを合わせました。カーソル部分が拡大表示されるので細かい部分の色も拾いやすいです。


- カーソルの位置を決めたらクリックする。
表示されたカラーコードはコピーできます。ColorPick Eyedropperを閉じる時は、右端の×をクリック。


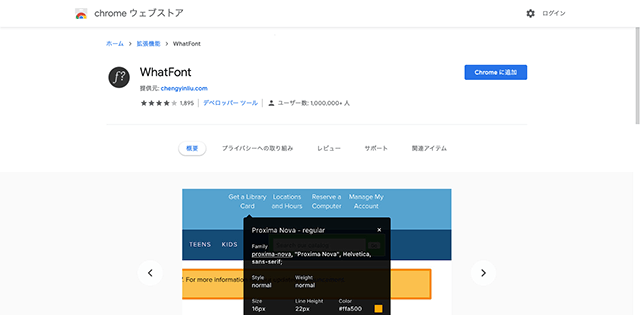
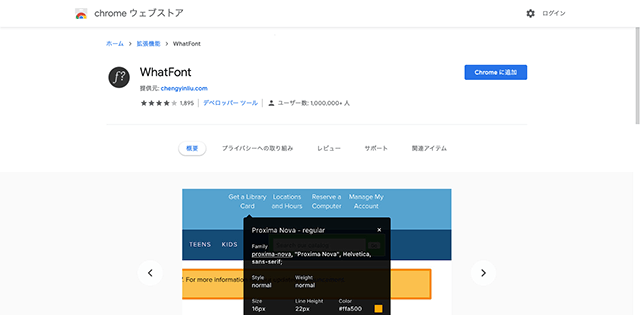
【使用されているフォントの確認】WhatFont
webサイトに使用されているフォントは何かを調べる拡張機能です。


WhatFontの使い方
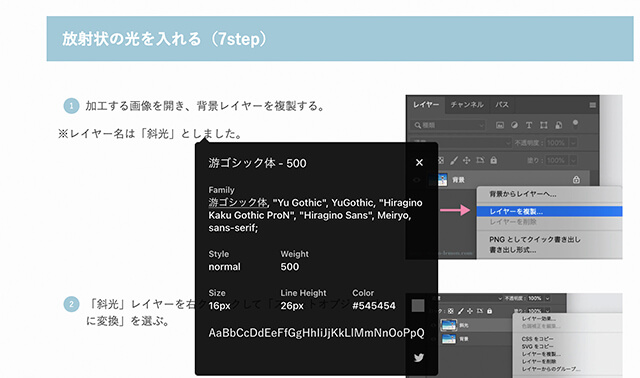
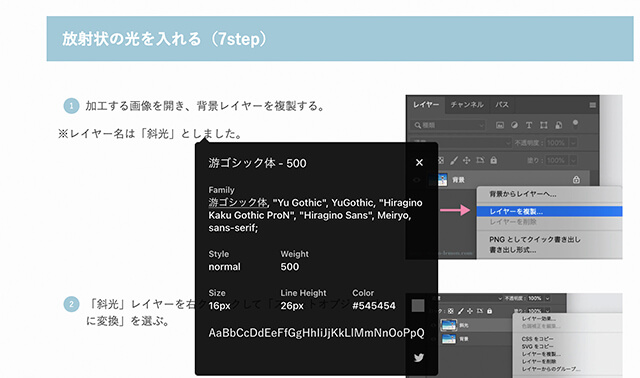
- アイコンをクリックして気になるフォントの上にカーソルを乗せる。
今回は画像の①の説明文にカーソルをのせました。
そうすると使用されているフォント名が表示されます。


- さらにカーソルをのせたところでクリックする。
下記の詳細が分かります。
- フォント名
- font family
- Style
- Weight
- Size
- Line Height
- Color


- 終了する時はブラウザの右上に表示される「Exit WhatFont」をクリック。





早速WhatFontをインストールしてやってみたんだけど、フォントが表示されなかったよ。。。



webサイトに表示されている文字には、画像とテキストの2種類があってWhatFontで確認できるのはテキストの方だよ!
画像のフォントを確認できる拡張機能は、私が調べた限りでは今のところないみたい。
【サイト全体のスクリーンキャプチャを撮る】FireShot


表示しているwebサイトのスクリーンキャプチャーを撮る拡張機能です。
スクリーンキャプチャならPCのショートカットでも撮れますが、FireShotの便利なところはブラウザに表示されていないサイト全体のキャプチャが撮れるところ。



デザインそのものに使用することありませんが、クライアントとのデザインの修正や打ち合わせの中でサイト全体のキャプチャを撮りたい時があって、その時に使っています。
FireShotの使い方
- キャプチャを撮りたいwebサイトを表示してアイコンをクリック。
- クリックすると下記が表示されるので必要なものを選びます。
- ページ全体をキャプチャ
- 表示部分をキャプチャ
- 選択範囲をキャプチャ


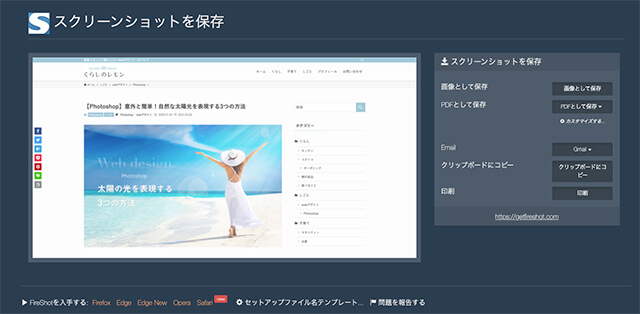
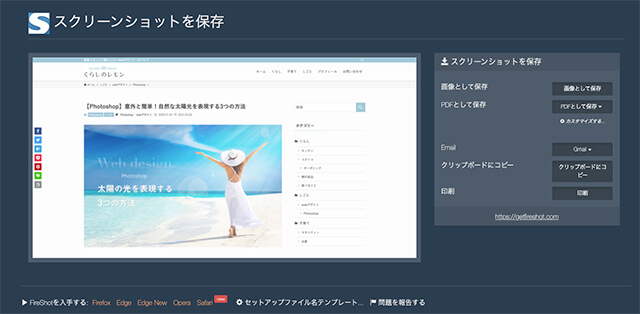
- 画像のような画面が表示されたら下記項目を選び、表示にしたがって進み完了。
- 画像として保存
- PDFとして保存
- クリップボードにコピー
- 印刷


【サイト上でサイズを測る】Page Ruler Redux
参考サイトなどを見ていて「これどのくらいのサイズなんだろ?」と思った時にサッとサイズを確認できる拡張機能です。


Page Ruler Reduxの使い方
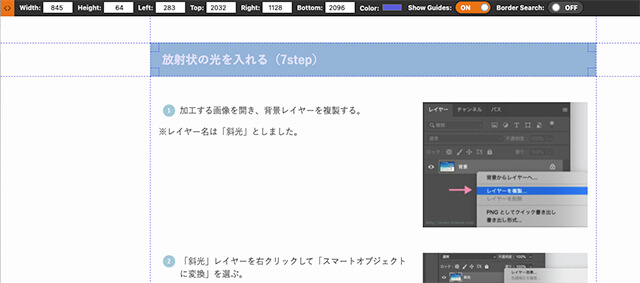
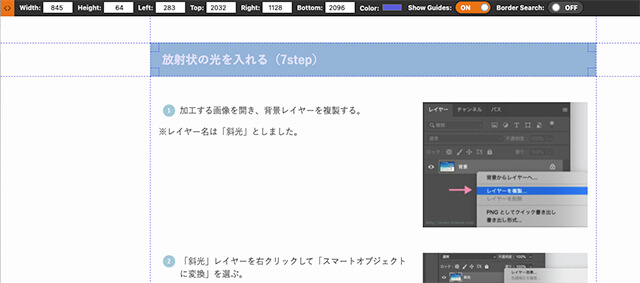
- サイズを測りたい部分をドラックして選択する。
今回は下の画像の「放射状の光を入れる(7step)の背景の帯を選択しました。
- 下記の項目が上に表示されます。
- Width(横幅)
- Height(縦幅)
- Left(選択しているオブジェクトの左側の幅)
- Top(選択しているオブジェクトの上部の幅)
- Right(選択しているオブジェクトの右側の幅)
- Bottom(選択しているオブジェクトの下部の幅)


- 終了時は右端の×をクリックします。


拡張機能を入れる時の注意点



拡張機能調べてみたら便利そうだからあれもこれも入れたくなっちゃうな〜。



便利なのがたくさんあるよね。
でも必要以上に入れすぎるのはNGだよ!
便利なChromeの拡張機能ですが、むやみにたくさんインストールするのは下記の2点からおすすめではありません。
- Chromeを使う時の動作が重くなる
- セキュリティー面で注意が必要
私は普段、今回紹介した4つのプラグインしか入れていないので感じたことがありませんが、入れすぎるとChromeを使用する時の動作が重くなると言われています。
また、拡張機能を利用して個人データを搾取してたというニュースをたまに見かけます。
そういった拡張機能はすぐにChromeウェブストアから削除されているようですが、気になる拡張機能がある場合には一度調べてからインストールするのがおすすめ。



インストールした後もこまめに情報をチェックすると◎です。
拡張機能はブログ制作やパワポの資料作りにも便利
webデザイナーとしての仕事をする上で便利な今回の拡張機能。
デザインの仕事だけでなく、このブログ制作をする時にも役立ちました。
特に色をピックできる「ColorPick Eyedropper」の使用頻度が高いです。



ここはメインカラーの水色と同じ色にしたいなー。
という時にサッとカラーコードが分かってとても便利。
webデザインやブログ制作だけでなく、パワポの資料づくりなどさまざまな制作活動に役立てている人がいるようです。
今回ご紹介したもの以外にもたくさんの拡張機能がありますので、自分に合ったものを見つけてくださいね。



最後までお付き合いいただきありがとうございました!



