こんにちは。7年目Webデザイナーのさなです。
今さらながら先日はじめてXDでwebデザインを制作して納品しました。
 筆者
筆者XDには前から興味があったのですが、日々の業務に追われてなかなか新しいツールの勉強をする気持ちになれず。。。
最近になってついに重い腰を上げて実務に取り入れてみました。
今まではPhotoshopを使用していたのですが、XDはサクサク動いてとっても便利!
まだ使いこなせていないところは多々あるものの、これからはXDをメインで使用していきたいと思うほど使いやすかったです。
Photoshopよりも感覚的にデザインができる感じがしたので、今までPhotoshopを使っていたwebデザイナーさんはもちろん、これからwebデザインを勉強したい人にも使いやすいのツールだと感じました。
この記事では、下記のような疑問に答えていきたいと思います。
- Adobe XDってどんなツール?
- XDのどんなところが便利なの?
- PhotoshopとXD、Webデザインにはどっちがいい?
- 無料版と有料版の違いは?



XDやWebデザインに興味のある方はよかったら参考にしてみてください。
この記事を書いた人


Webデザインとライティングが好きなフリーランス。
フリーランスになるまでは、化粧品メーカーでDM・Webのライティング(4年間)→Web制作会社でデザイン(3年間)をしていました。
Adobe XDとは?
XDは、webサイトやアプリのワイヤーフレーム・デザインカンプの制作、コーダーやディレクターなど制作に関わる人との共有、共同編集などがスムーズにできるUI/UXデザインのためのツール。
少し前まで、webデザインの定番のツールはPhotoshopでした。
2017年に登場して以来、アップデートをするごとに便利になるXD。
段々とそんなXDを使うデザイナーや制作会社が増え、今ではwebデザインの定番のツールと言っていいほど浸透しています。
Adobe XDとは
引用元:Adobe
パフォーマンスを最優先に考えて一から構築されたソフトです。本物のように見え、感じられるプロトタイプを作成することでデザインのビジョンを伝え、チームワークを効率的に管理維持できます。Adobe XDは、パワフルで使いやすい、ベクトルベースのエクスペリエンスデザインプラットフォームです。チームで最高レベルのエクスペリエンスを共同作成するのに必要なツールが揃っています。MacとWindowsシステムで利用可能で、クロスプラットフォーム環境で作業しているチームでもご利用いただけます。
Adobe XDでできること
ワイヤーフレーム・デザインの制作
XDはphotoshopと同様に、ワイヤーフレームとデザインカンプの制作を行うことができます。
その中で、Photoshopにはない便利な機能を下記で紹介していきます。
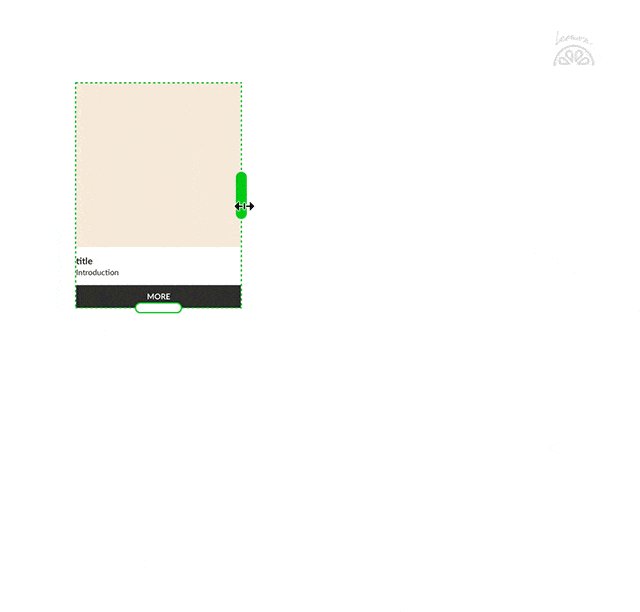
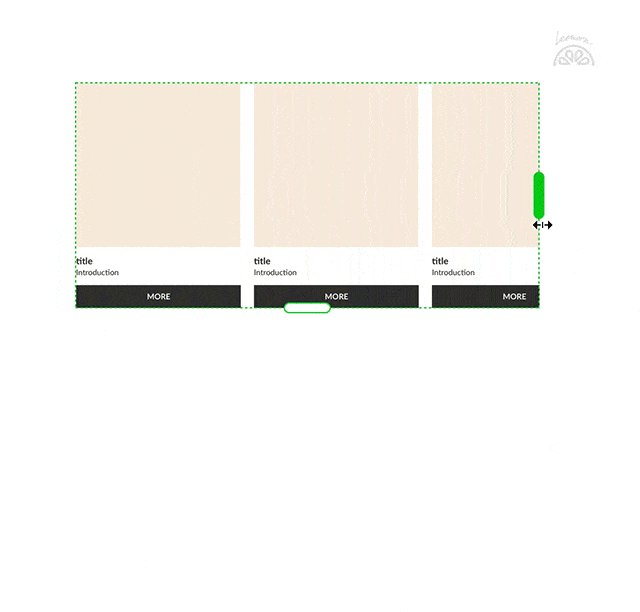
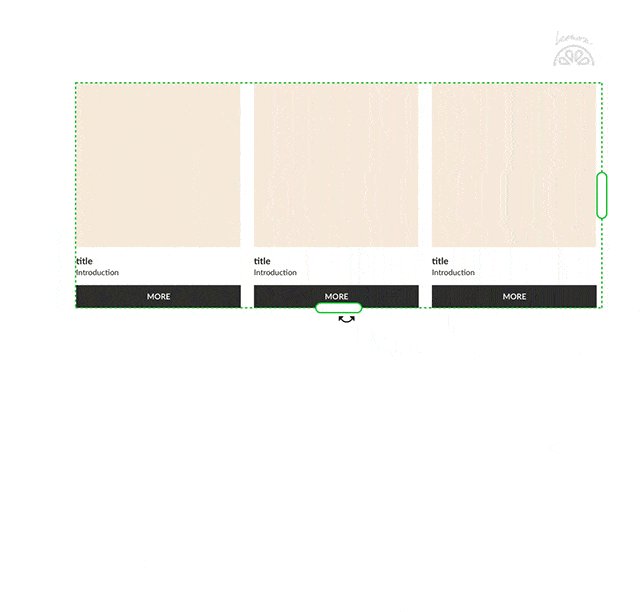
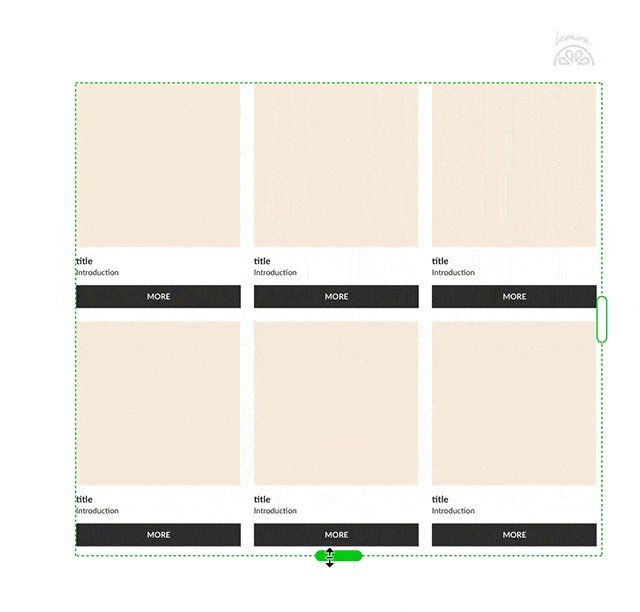
リピートグリッド
例えば商品写真と簡単な説明など、同じデザインが繰り返される場合に便利な機能。
最初の1つ作って、リピートグリットにすると枠を縦方向や横方向に引くことで自動的に同じデザインを作ってくれます。
コンテンツとコンテンツの間のマージンも一括で整えることができるのも◎。





上のアニメーションやこれからこれから出てくるアニメーションは、容量を軽くするために色々したので画質が荒いです。
実際の画面はもっと綺麗ですので、動きのイメージとして見てもらえたらと思います。
コンポーネント
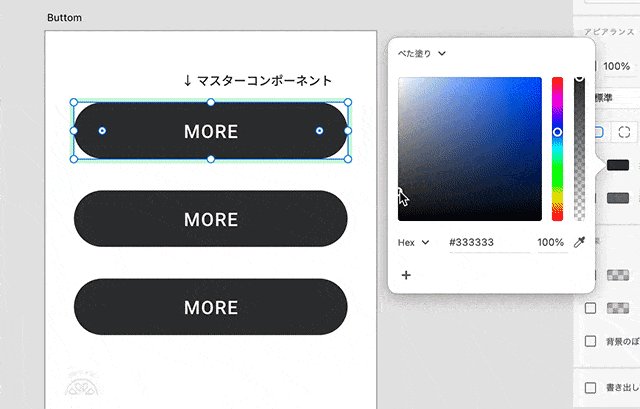
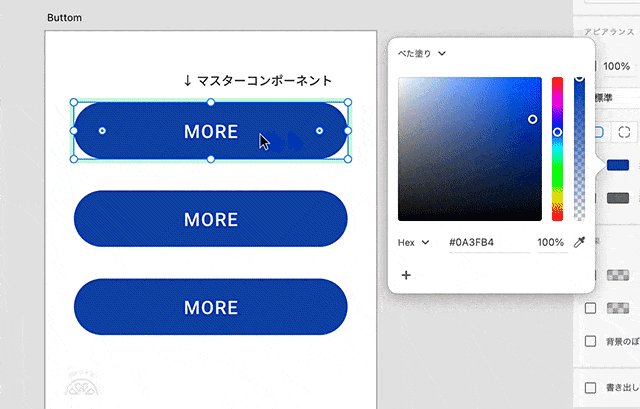
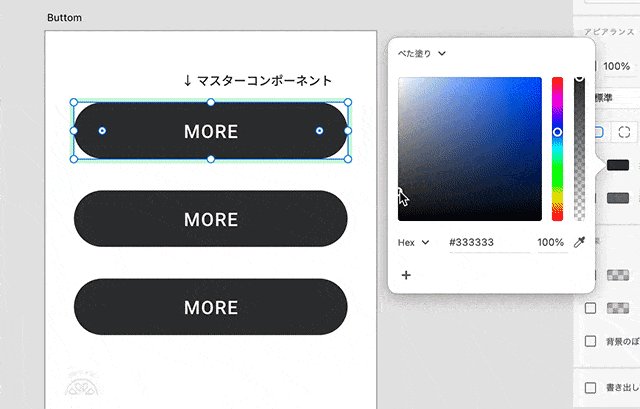
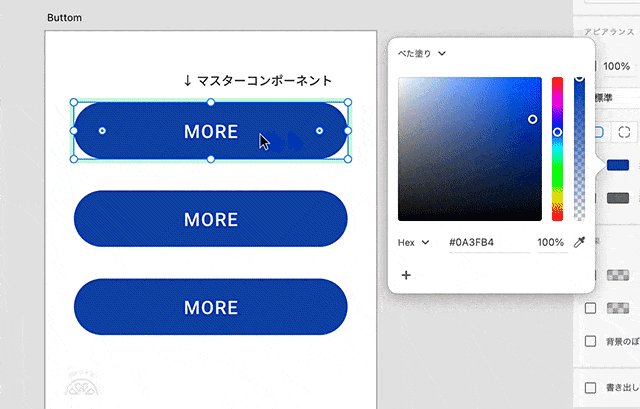
コンポーネントは、何度も使用する同じデザインのものを管理したり、修正を効率的にしたりできる機能。
例えばリンクボタンを1つ作り、コンポーネントに。
(1番初めに作ったこのコンポーネントをマスターコンポーネントと言います。)
マスターコンポーネントを編集すると複製したすべてのボタンに修正が反映されます。





Photoshopでは修正があるとそれぞれ調整する必要があって、地味に時間がかかる作業でした。
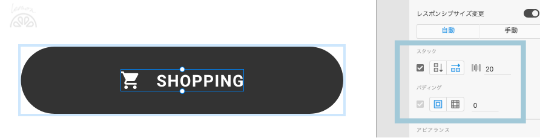
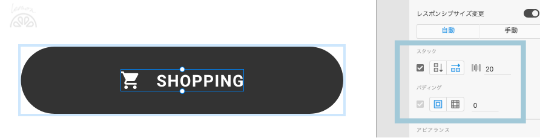
スタック・パディング
スタックはグループ内にある複数のオブジェクトなどの間隔を維持する機能。


レスポンシブサイズ変更が有効になっている状態でスタックのチェックボックスにチェックを入れ、数値を入れることで使うことができます。


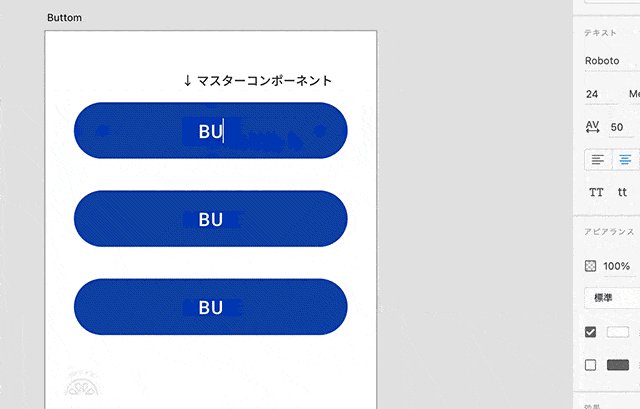
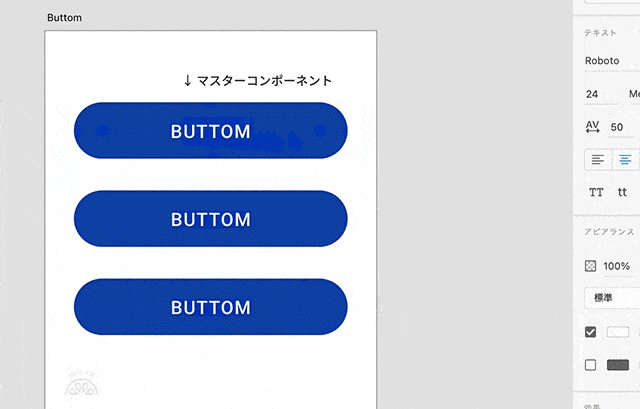
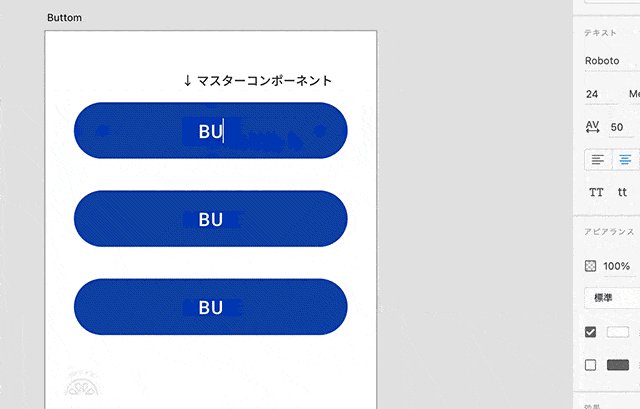
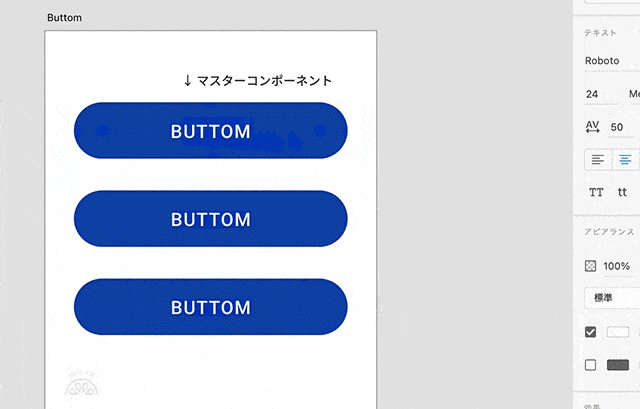
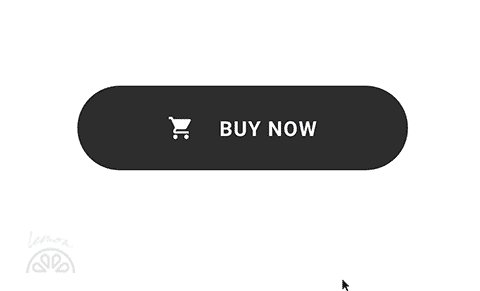
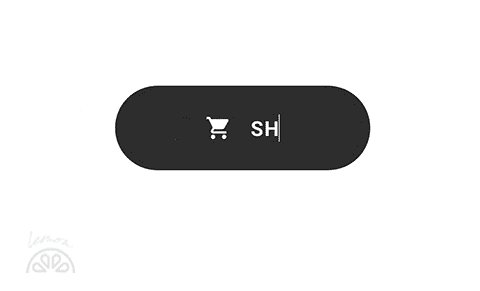
同じようにパディングを設定すると下の画像のようなテキストの長さに応じて横幅が変化するボタンをつくることもできます。





スタック・パディングやコンポーネントなど複数の機能を組み合わせて、効率的にデザインを作ることができるよ!
ドキュメントアセット
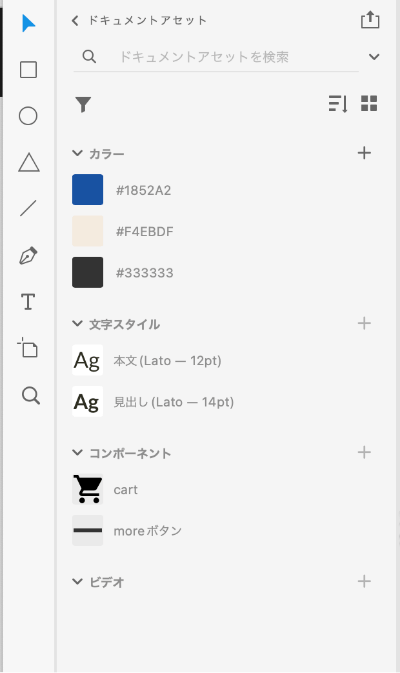
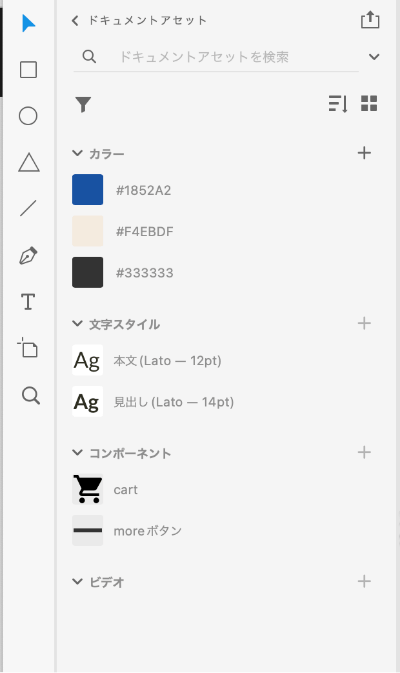
アセットとは、繰り返し使用するフォント・カラー・シンボル・ビデオ・コンポーネント※を登録しておき、ワンクリックでデザインを適用できる機能。
※コンポーネントは、特に登録などをする必要はなく、コンポーネントにした時点で自動的にアセットパネルに表示されるようになります。


アセットパネルを開くと登録したアセットを確認・使用することができます。
使用方法は、フォントやオブジェクトを選択してからアセットパネルから適用させたいものを選択するだけ。
繰り返し使用するデザインを簡単に反映させることができます。
プロトタイプの制作
プロトタイプとは、英語のprototypeで試作モデルという意味。
実際にリンクをクリックしたらページが移動したり、ボタンにマウスを乗せたら動きがあったりといったUX(ユーザー体験)を確認できます。
アニメーション
よりリアルなプロトタイプに欠かせないのがアニメーションをつける機能。
デザイン段階でコーディングをすることなく動きのイメージを作ることができます。





私がXD初心者だということもあり、実際にコーディングをするような全てのアニメーションをつけるのは難しかったですが、ある程度はできました。
また、動画をレイアウトして実際に動いているイメージを確認することも可能。
アニメーションを含めたイメージをコーダーやディレクターなど制作側やクライアントとも共有することができるのは、良い点だと思います。
スマホのデザインをスマホですぐに確認できる
スマホにアプリをダウンロードするとリアルタイムでスマホデザインのプレビューを確認することができます。
PCで作っていた時はいい感じだったのに、実際にスマホで見てみたらイメージと違ったとなることが意外とあります。
なのでスマホでのデザインのチェックは必須。
こまめに実際のサイズ感などを確認したい時にリアルタイムでプレビューができるのは嬉しいです。
photoshopでもスマホで確認できるサードパーティーのアプリがありますが、XDだけで完結できるシンプルさが◎。
スムーズな共有と共同作業
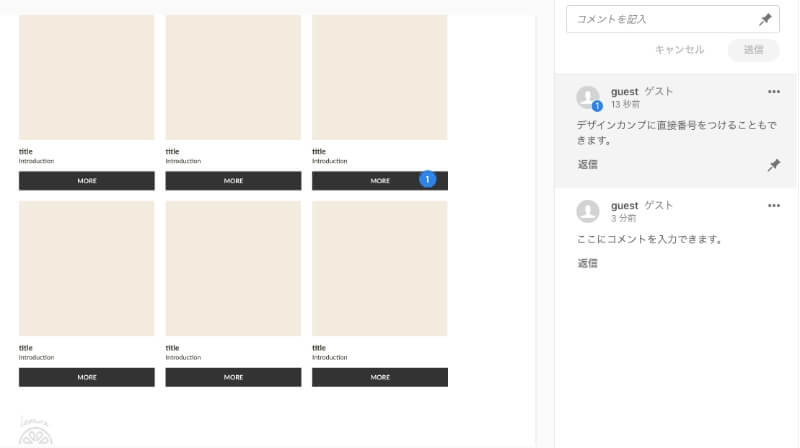
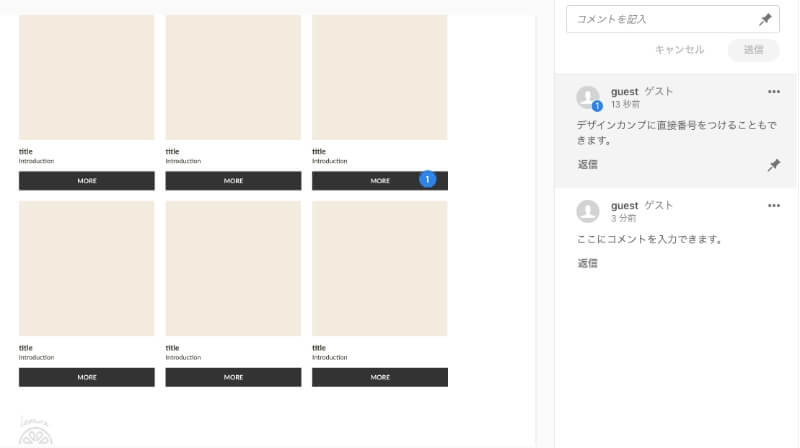
コメント機能
デザインのフィードバックをもらう時、またはこちらからコーダーなどに質問したいことがある時など、近くにいれば口頭でサッと聞くことができますが、リモートワークなどですぐに確認できない時もあります。
そんな時、XDではリンクを作成してデザインを共有し、同じ画面のコメント欄に共有事項や質問事項を書き込むことができます。





今までは画像を準備してチャットを送ってなどとやっていたのですが、ツールはXDのみ、同じ画面上でコミュニケーションができるのでとても効率的でした。
共同編集
招待したデザイナーと1つのドキュメントを共同で編集することができます。



共同編集って便利そうだけど、リアルタイムで誰がどこを編集してるかわからないと、修正を加えるのちょっと怖くない?



2021年5月のアップデートでライブカーソルが出るようになったみたい。
誰がどこを編集しているかがリアルタイムでひと目でわかるよ!
PhotoshopとIllustratorでも共有・共同編集ができる!?
2021年2月にPhotoshopとIllustrator、Frescoでも共同編集が可能に。
そして2021年10月、AdobeはCreative Cloud Webという新しいサービスを発表しました。
その中のサービスとしてPhotoshopとIllustratorのweb版(β版)、Creative Cloud Space、Creative Cloud canvasがあります。
それぞれの機能をを簡単にまとめると下記の通り。
| Photoshop/Illustrator Web版(β版) | クラウドドキュメントのPSDとaiファイルのリンク共有、レビュー機能、ブラウザ上での基本的な編集 |
| Creative cloud スペース | 制作チーム全員がファイル、ライブラリ、リンクにアクセスできるデジタルスペース。プロジェクトに必要なあらゆるものをCreative cloud スペースにまとめて置いておける。 |
| Creative cloud カンバス | クリエイティブワークを視覚化して自由に配置できる場所。例えば、photoshopやIllustrator、XDなどのファイルを配置したり、コメントしたり、レイアウトしたりとプロジェクト全体をチームで共有できる。 |
今までは、チームメンバーとの情報共有にしやすさは、XDの方が優れていましたがこれからはPhotoshopでも他の制作者とのコミュニケーションがスムーズになっていきそうです。



リモートワークにも便利な機能がどんどん追加されてるね!
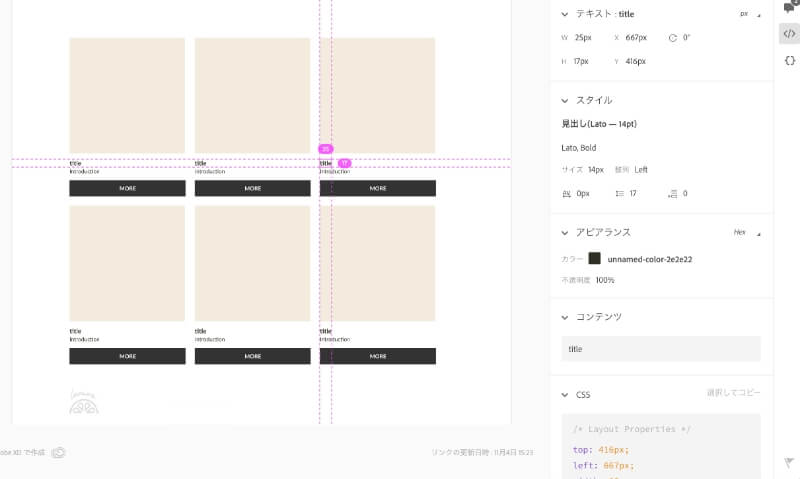
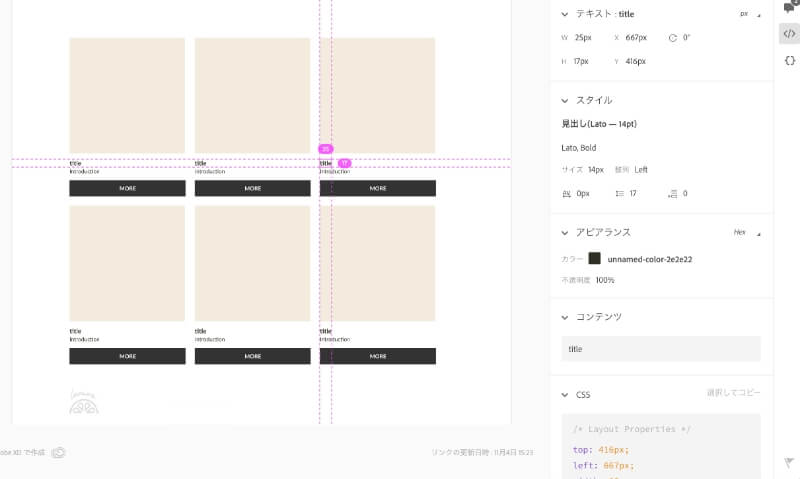
デザインスペックがコーディングに便利
共有リンクを作りアクセスすると、右端に</>、{}のマークがあるのが分かります。


そこをクリックするとCSSやテキスト情報、フォント、カラー、レイアウトなど、コーディングに必要な情報ががわかります。
また、アセットから書き出し対象にした素材のダウンロードも一括でできます。
クラウドドキュメントとは?
photoshopやXD、Illustratorなど、Adobeの特定のアプリで作られたファイル(PSD、XD、aiなど)。
クラウドドキュメントはCreative Cloudに保存され、互換性のあるアプリケーションならばどのアプリから開くこともできます。
また、インターネット環境やPC、タブレットなどのデバイスがあればどこでもクラウドドキュメントの編集が可能。
共同編集や共有リンクを利用するには、ローカルではなくクラウドドキュメントとして保存することが必須です。
無料版(スタータープラン)と有料版の違い
XDは無料(スタータープラン)である程度使うことができます。
初心者や一人で作業する人は無料でも十分です。
| コンプリートプラン | |||
|---|---|---|---|
| 共有リンク作成 | 1つのみ | 無制限 | 無制限 |
| 共同編集 | ×(自分のみ) | 無制限 | 無制限 |
| クラウドストレージ | 2GB | 100GB | 100GB |
| 価格 | 0円 | 1,298円/月 | 6,248円/月 |



スタータープラン(無料)の場合、共有リンク・共同編集・クラウドストレージに制限がありますが、それ以外のデザイン制作の部分は有料の単体プランと同じように使うことができるのがすごいです。



単体プランはXDのみ使えるプラン、コンプリートプランはXDやPhotoshop、Illustrator、After Effectなど20以上のCreative Cloudのアプリを使えるプランだよ。
画像編集、イラスト制作、動画制作など複数のアプリを使う場合にはコンプリートプランを検討してみてね!


結局PhotoshopとXDどっちが良い?
結論からいうと、作るものによって使い分けるのがいいのかなと現時点では感じています。
それぞれ良いところがあるので、それについて触れながら使い分けについて考えていきたいと思います。
XDの方が良いと思うところ
上で紹介しきれなかったXDの良いと思うところは下記のような感じです。
動きがスムーズ
Photoshopよりも動作が早いです。
動き一つ一つで考えると1秒に満たないわずかな差かもしれませんが、デザイン作業はとにかく地道な作業の積み重ねなので少しの時間短縮が最終的に大きな効率の差になる感じがします。
また、このスムーズな動作はファイルの軽さも少し影響しているのかなと思います。
試しにPhotoshopのデータをXDで読み込んでローカルで保存してみました。


すると、
- Photoshop 258.8MB
- XD 29.6MB
内容は同じなのにファイルの容量はphotoshopが約8.7倍。
ページ数の多いサイトを制作する場合の管理はXDが向いていると思います。
PCのスペックによると思いますが、Photoshopではアートボードを多く作りすぎると動作が重くなることがありましたが、XDでは今のところそういったことがありません。
動きについてを言葉で説明するのはなかなか難しいので、動作について気になった方は無料のプランでぜひ動きを体感してみてください。
プラグインが充実している
制作を効率的にできるプラグインが充実しています。
例えば、アイコンの素材の呼び出し、オブジェクトのサイズの端数をワンクリックで消す、グラフを自動で生成など。
Web制作で手間に感じることがプラグインを使って短時間で解決できることがあります。
便利だったプラグインをまとめた記事も執筆予定なので、またできたらご紹介します。
Uikitが豊富にある
Uikitとは、サイトのテンプレートのようなXDファイル。
Adobeが運営しているクリエイター向けのSNS「Behance」やその他の素材サイトでECサイトやアプリ、コーポレートサイト、などサイトのジャンルや目的別にたくさんのUikitが無料で提供されています。
サイト制作の時に役立つのはもちろんですが、アニメーションの付け方やカンバスの管理方法など、UikitのXDファイルから勉強できることが多くあります。



制作会社に勤務している時よりも、フリーランスの今は自分以外のデザインカンプのデータを見ることが少なくなりました。
他の人のデザインデータの作り方を見られるのはありがたいです。
Photoshopの方が良いと思うところ
写真の加工・作り込まれたデザインがつくりやすい
XDでは、写真の加工や細かなエフェクトをつけることができません。
フィルターやレイヤー効果など、Photoshopでなければできない表現があります。
たくさんの加工が必要なバナーなどを作る場合には、Photoshopで作る方が◎。
結局PhotoshopとXDどっちが良い?
上にも書いたように、何を作るかやその時の制作状況によって使い分けるのがおすすめです。
XDがおすすめなのは?
- ページ数の多いwebサイトを作る時のデザイン・管理
- 複数人のデザイナー・コーダーなどで制作する時
- ワイヤーフレームやラフデザイン
動作が早い・ファイルが軽いことから、多くのカンバスを作っても動作が遅くなることがありません。
サイトに必要なページ分のカンバスを作り、そしてどこのリンクボタンでどこのページに移動するなどもひと目でわかるようにできるのでサイト全体の構成の管理がしやすいです。
また、アセット機能などを利用してパーツを管理できるので、ワイヤーフレームやラフデザインもスピーディーにできます。



共同編集や他のチームメンバーとのコミュニケーションのしやすさについては、これからPhotoshopもどんどん進化していきそうです。
効率的なデザイン・サイトの動きを含めたプロトタイプの確認・デザインスペック機能は、PhotoshopよりもXDの方がWebデザインがしやすい印象を受けました。
Photoshopがおすすめなのは?
- 加工やテクスチャが必要なバナーなど
XDでPhotoshopのような作り込まれたデザインが必要な場合には、一旦photoshopに移動して作業する必要があります。
ページ数が少なく、加工が必要なバナーや画像を作る場合には初めからPhotoshopで作る方がやりやすいと思います。
XDで制作をはじめる時の注意点
一つだけXDで制作を始める前に注意しておいた方がいいと思うことがありました。
それは、PSDで書き出せないこと。
PSDの読み込みはできますが、現時点では書き出しはできません。



これからのアップデートでPSDに書き出しできるようになるといいよね!
外部のサイトなどを利用してPSDに変換することもできますが、完全に変換できないこともあります。
はじめにXDでの納品が可能かクライアントに確認しておくと安心です。
【まとめ】XDは効率的にWebサイトを設計・デザインするために欠かせないツール
今回の記事を書いていて、今までは使ってきませんでしたがやはりXDを使える方がデザイン作業そのものも、他の制作者とのコミュニケーションもPhotoshopのみで制作していたころよりもスムーズだなと改めて思いました。
普段のデザイン業務に追われいると、なかなか新しいツールを試してみる気持ちにならないものですが、今までPhotoshopやIllustratorなどAdobeのデザインアプリに使い慣れていた人は、それぞれの使い方と共通することがいくつもあり0からのスタートよりも学習コストは低いと思います。
基本的なことの勉強は必要ですが深くわからなくても調べながらなんとなく使えてしまうので、ぜひ興味のあるデザイナーさんは一度試してみてください。
また、これからデザインを始める人にとってもXDは感覚的に操作ができて比較的分かりやすいのではないかと思います。
PhotoshopやIllustratorでなくてはできない表現があるため、PhotoshopとIllustratorも基本的なことはできる方が良いとは思いますが、Webデザインの入り口としてXDを選択するのもありだと思います。
最後までお付き合いいただいてありがとうございました。
この記事がXDについて知りたい方のお役に立てたら嬉しいです。



